简写属性语法:
border-radius:[ <length> | <percentage> ]{1,4} [ / [ <length> | <percentage> ]{1,4} ]?
默认值:看每个独立属性
适用于:所有元素
继承性:无
动画性:看每个独立属性
计算值:看每个独立属性
媒 体:视觉
分拆独立属性语法:
border-*-radius:[ <length> | <percentage> ]{1,2}
border-*-radius = border-top-left-radius,border-top-right-radius,border-bottom-right-radius,border-bottom-left-radius
默认值:0
适用于:所有元素
继承性:无
动画性:是
计算值:绝对值或百分比
媒 体:视觉
取值:
- <length>:
- 用长度值定义圆形半径或椭圆的半长轴,半短轴。不允许负值
- <percentage>:
- 用百分比定义圆形半径或椭圆的半长轴,半短轴。水平方向百分比参照元素宽度(非内容宽度),垂直方向参照元素高度。不允许负值
说明:
简写属性。定义元素的圆角。
-
border-radius属性提供 2 个参数,参数间以/分隔,每个参数允许设置 1~4 个参数值,第 1 个参数表示水平半径或半轴,第 2 个参数表示垂直半径或半轴,如第 2 个参数值省略未定义,则直接复制第 1 个参数值。举个例子:

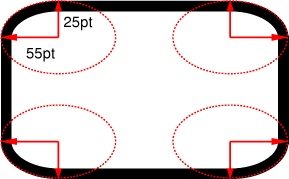
(图一)此图来源于 w3.org .demo { border: 10px solid black; border-radius: 55pt/25pt; } <div class="demo"> 演示水平、垂直半径或半轴 </div> 能看到此时 55pt 被应用于椭圆的水平半轴,25pt 被应用于垂直半轴。
- 水平半径或半轴:如果提供全部四个参数值,将按
上左 top-left、上右 top-right、下右 bottom-right、下左 bottom-left的顺序作用于四个角;提供三个,第一个用于top-left,第二个用于top-right和bottom-left,第三个用于bottom-right;提供两个,第一个用于top-left和bottom-right,第二个用于top-right和bottom-left;只提供一个,将用于全部的四个角。 - 垂直半径或半轴也遵循以上 4 点。
- 对应的脚本特性为borderRadius。
-
border-*-radius属性提供 2 个参数,参数间以空格分隔,每个参数允许设置 1 个参数值,第 1 个参数表示水平半径或半轴,第 2 个参数表示垂直半径或半轴,如第 2 个参数值省略未定义,则直接复制第 1 个参数值。以分拆独立属性来实现图一:
.demo { border-top-left-radius: 55pt 25pt; border-top-right-radius: 55pt 25pt; border-bottom-right-radius: 55pt 25pt; border-bottom-left-radius: 55pt 25pt; } 这段代码等同于 border-radius: 55pt/25pt
- 对应的脚本特性分别为:borderTopLeftRadius, borderTopRightRadius, borderBottomRightRadius, borderBottomLeftRadius。
兼容性:
- 浅绿 = 支持
- 红色 = 不支持
- 粉色 = 部分支持
| Values | IE | Firefox | Chrome | Safari | Opera | iOS Safari | Android Browser | Android Chrome |
|---|---|---|---|---|---|---|---|---|
| Basic Support | 8.0+ | 40.0+ | 40.0+ | 8.0+ | 40.0+ | 8.0+ | 4.4+ | 28.0+ |
| 9.0+ |