- 模板详情
二开介绍
针对pbootcms建站中碰到的产品与案例关联、案例与设计师关联等类似关联需求;
后台可任意增加多个关联,简单方便好用;
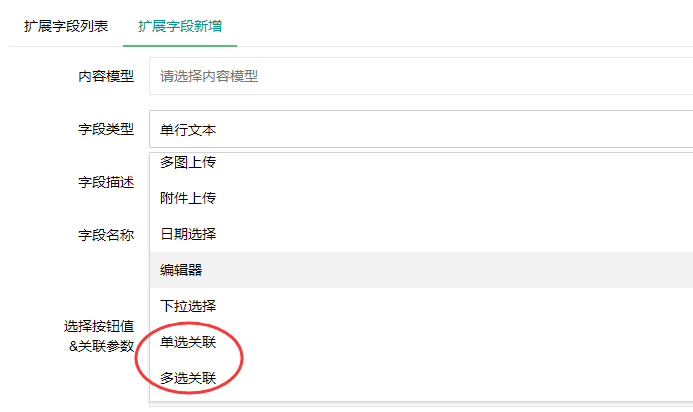
可选择关联单选和关联多选两种字段,使用方式相同。
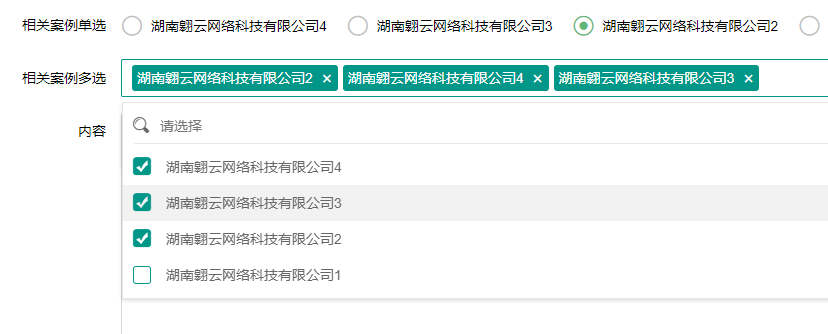
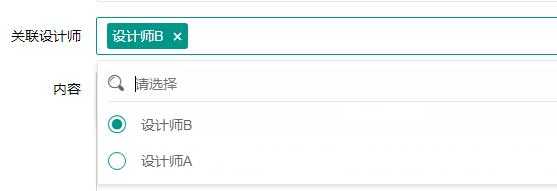
效果展示


2021-12月单选更新为多选类似效果,更方便好用。

更新日志
v1.5 2023-02-01
1、适配PbootCMS3.2.3
2、修复潜在的mysql报错
v1.4 2022-07-28
1、适配pbootcms3.1.6
v1.3 2022-01-14
1、适配pbootcms3.1.3
v1.2 2021-12-02
1、新增关联数据调用按后台选择的顺序来排序,新增属性order=field
v1.1 2021-12-01
1、修改关联单选前台选择效果和多选一样,可以搜索,优化体验
2、增加专题模型关联扩展字段使用
v1.0 2021-11-30
1、适配pbootcms3.1.2
2、增加专属标签pboot:relation,与pboot:list一致,为避免和list共用时出错用
3、单页模型也支持
4、支持不同栏目做关联调用
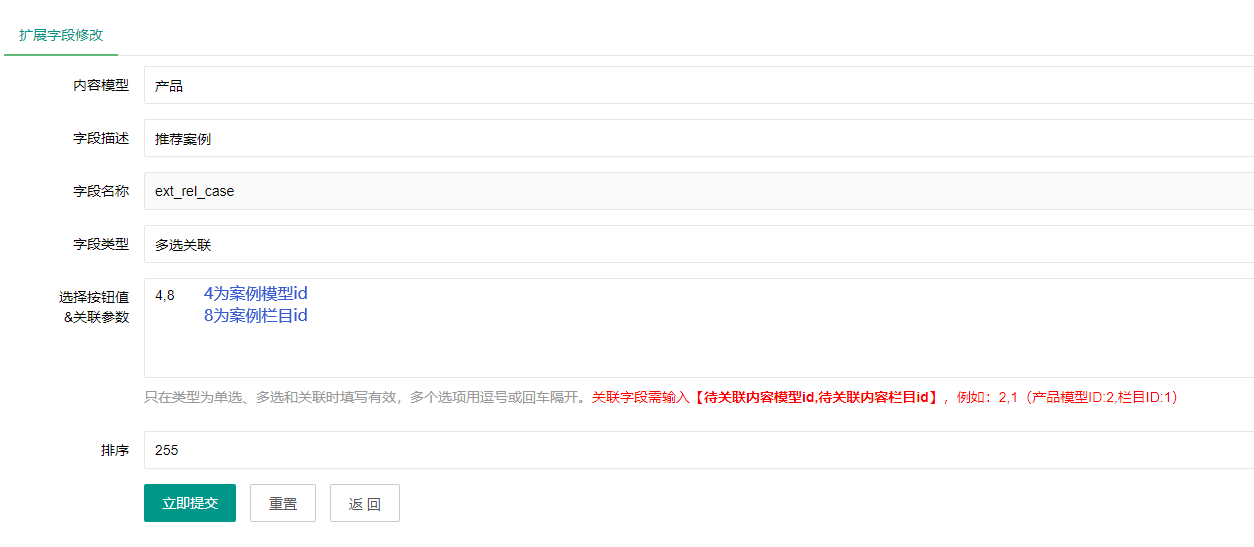
使用方法
1、使用替换包对未二开过的pb程序进行替换相关文件
2、前台使用专属的相关调用标签

专属标签
{pboot:relation scode=8 num=4 order=sorting filter=a.id|[list:ext_rel_case] fuzzy=0}<div class="col-12 col-sm-6 col-lg-3 text-center"> <div class="card"> <div class="card-img-150"><a href="[relation:link]"> <img class="card-img-top" src="[relation:ico]" alt="[relation:title]"></a></div> <div class="card-body"> <h5 class="card-title"><a href="[relation:link]">[relation:title lencn=12]</a></h5> </div> </div></div>{/pboot:relation}标签释义:
filter=a.id|[list:ext_rel_case] 匹配对应的id
ext_rel_case 关联字段
fuzzy=0 关闭模糊匹配
为什么设置专属标签?
为了避免在列表中再次列表数据调用时出错,此标签功能和pboot:list相同
其他使用方式
用在案例列表调用设计师:
{pboot:if('[list:ext_rel_sjs]'!='')}
{pboot:content id='[list:ext_rel_sjs]'}<a href="[content:link]">[content:title]</a>{/pboot:content}
{/pboot:if}在案例选择了专属设计师后,然后设计师调用关联的案例:
{pboot:relation scode=5 num=4 order=sorting filter=e.ext_rel_sjs|{content:id} fuzzy=1}<div class="col-12 col-sm-6 col-lg-3 text-center"> <div class="card"> <div class="card-img-150"><a href="[relation:link]"> <img class="card-img-top" src="[relation:ico]" alt="[relation:title]"></a></div> <div class="card-body"> <h5 class="card-title"><a href="[relation:link]">[relation:title lencn=12]</a></h5> </div> </div></div>{/pboot:relation}1、本站的网站模板不会像其它下载站一样植入大量的广告,带各种引流链接。
2、本站只提供精品网站模板,源码在于可用,不在多!希望在这里找到你合适的。
3、如有其他问题,请加网站客服QQ(37156690)进行咨询。


 VIP提示
VIP提示