div css做的房子,强大到不行
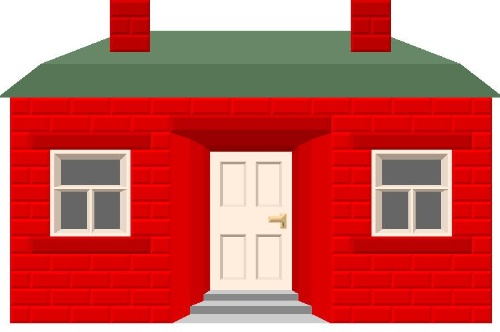
div+css 可以做房子?这一看第一感觉必是标题党!可是确实有个牛人用div+css做了个房子,这也太有创意,太强大了吧!本人看到这个的第一感觉只能用网络上那句流行语“屌爆了”来形容了,废话不多说,看看下面这个用div+css做的房子的效果图吧!

下面将这强悍到不行的代码分享一下吧(IE,firefox 都兼容)!
<!DOCTYPE html >
<html xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1" />
<title>CSS House (3D Border Demo 2) by Chris Hester</title>
<style type="text/css">
/* Thanks to Big John for repeated testing in IE5/Win! */
*{font-family:Verdana, Arial, Helvetica, sans-serif; font-size:12px; line-height:14px;}
body{margin:0; padding:0; background-color:#fff; color:#000;}
/* define all divs as bricks to save code. Overwrite values later for any non-bricks */
/* firstly deal with IE5's broken box model. The rule below works for IE only */
* html div{width:60px; /* Total box width (borders + padding + width) for IE5/Win */ width:52px; /* Other versions of IE get this width */ height:26px; /* Total box height */ height:18px;}
/* Now deal with all other CSS browsers */
div{position:absolute; width:52px; height:18px; margin:0; padding:0; border-top:4px solid #f00; border-left:4px solid #e00; border-bottom:4px solid #b00; border-right:4px solid #c00; background-color:#d00; z-index:1;}
* html #roof{width:758px; width:500px; height:150px; height:50px;}
#roof{top:4px; left:10px; width:500px; height:50px; border-top:0px solid #fc0; border-left:129px solid #fff; border-bottom:100px solid #575; border-right:129px solid #fff; background-color:#fff;}
* html #roof2{width:632px; width:374px; height:90px; height:40px;}
#roof2{top:14px; left:73px; width:374px; height:40px; border-top:0px solid #fc0; border-left:129px solid #fff; border-bottom:50px solid #686; border-right:129px solid #fff; background-color:#fff; z-index:2;}
#brick1, #brick2, #brick3, #brick4, #brick5, #brick9, #brick10, #brick11, #brick12{top:180px;}
#brick1{left:30px;}
#brick2{left:90px;}
#brick3{left:150px;}
#brick4{left:210px;}
* html #brick5{width:240px; width:232px;}
#brick5{left:270px; width:232px;}
#brick9{left:510px;}
#brick10{left:570px;}
#brick11{left:630px;}
#brick12{left:690px;}
#brick13, #brick14, #brick15, #brick16, #brick17, #brick18{top:206px;}
/* Deal with all half bricks at once for IE5/Win */
* html #brick13, * html #brick15, * html #brick16, * html #brick18, * html #brick23, * html #brick24, * html #brick25,
* html #brick26, * html #brick27, * html #brick28, * html #brick29, * html #brick30, * html #brick31, * html #brick32,
* html #brick33, * html #brick34, * html #brick35, * html #brick36, * html #brick37, * html #brick38, * html #brick39,
* html #brick41, * html #brick42, * html #brick44, * html #brick61,
* html #brick79, * html #brick92, * html #brick65, * html #brick96, * html #brick66, * html #brick97, * html #brick70,
* html #brick91, * html #brick101, * html #chbrick2, * html #chbrick3, * html #chbrick6, * html #chbrick7,
* html #chbrick2, * html #chbrick3, * html #chbrick6, * html #chbrick7{width:30px; width:22px;}
#brick13{/* half-brick */ left:30px; width:22px;}
#brick14{left:60px; width:172px;}
#brick15{/* half-brick */ left:240px; width:22px;}
#brick16{/* half-brick */ left:510px; width:22px;}
#brick17{left:540px; width:172px;}
#brick18{/* half-brick */ left:720px; width:22px;}
* html #brick14, * html #brick17{width:180px; width:172px;}
#brick19, #brick20, #brick21, #brick34, #brick22{top:232px;}
#brick19{left:30px;}
#brick20{left:210px;}
#brick21{left:510px;}
#brick22{left:690px;}
#brick23, #brick24, #brick25, #brick26, #brick27, #brick28, #brick29, #brick30{top:258px; width:22px;}
#brick31, #brick32, #brick33, #brick34, #brick35, #brick36, #brick37, #brick38{top:310px; width:22px;}
#brick39, #brick41, #brick42, #brick44{top:362px; width:22px;}
#brick40, #brick43{top:362px;}
#brick23, #brick31, #brick39{left:30px;}
#brick24, #brick32{left:60px;}
#brick25, #brick33{left:210px;}
#brick26, #brick34, #brick41{left:240px;}
#brick27, #brick35, #brick42{left:510px;}
#brick28, #brick36{left:540px;}
#brick29, #brick37{left:690px;}
#brick30, #brick38, #brick44{left:720px;}
#brick40{left:60px; width:172px;}
#brick43{left:540px; width:172px;}
* html #brick40, * html #brick43{width:180px; width:172px;}
#brick45, #brick46, #brick47, #brick48{top:284px;}
#brick49, #brick50, #brick51, #brick52{top:336px;}
#brick45, #brick49{left:30px;}
#brick46, #brick50{left:210px;}
#brick47, #brick51{left:510px;}
#brick48, #brick52{left:690px;}
#brick53, #brick54, #brick55, #brick59, #brick56, #brick57, #brick58, #brick60, #brick61{top:388px;}
#brick53{left:30px;}
#brick54{left:90px;}
#brick55{left:150px;}
#brick56{left:210px;}
#brick57{left:510px;}
#brick58{left:570px;}
#brick59{left:630px;}
#brick60{left:690px;}
#brick61, #brick62, #brick63, #brick64, #brick65, #brick66, #brick67, #brick68, #brick69, #brick70, #brick71, #brick79, #brick80, #brick81, #brick82, #brick83, #brick84, #brick85, #brick86, #brick87, #brick88, #brick89, #brick90, #brick91, #brick92, #brick93, #brick94, #brick95, #brick96, #brick97, #brick98, #brick99, #brick100, #brick101{top:466px;}
#brick61, #brick62, #brick63, #brick64, #brick65, #brick66, #brick67, #brick68, #brick69, #brick70{top:414px;}
#brick79, #brick80, #brick81, #brick82, #brick83, #brick84, #brick85, #brick86, #brick87, #brick88, #brick89, #brick90, #brick91{top:154px;}
#brick92, #brick93, #brick94, #brick95, #brick96, #brick97, #brick98, #brick99, #brick100, #brick101{top:466px;}
#brick61, #brick79, #brick92{/* half-brick */ left:30px; width:22px;}
#brick62, #brick80, #brick93{left:60px;}
#brick63, #brick81, #brick94{left:120px;}
#brick64, #brick82, #brick95{left:180px;}
#brick65, #brick96{/* half-brick */ left:240px; width:22px;}
#brick83{left:240px;}
#brick84{left:300px;}
#brick85{left:360px;}
#brick86{left:420px;}
#brick87{left:480px;}
#brick66, #brick97{/* half-brick */ left:510px; width:22px;}
#brick67, #brick88, #brick98{left:540px;}
#brick68, #brick89, #brick99{left:600px;}
#brick69, #brick90, #brick100{left:660px;}
#brick70, #brick91, #brick101{/* half-brick */ left:720px; width:22px;}
#brick71, #brick72, #brick73, #brick74, #brick75, #brick76, #brick77, #brick78{top:440px;}
#brick71{left:30px;}
#brick72{left:90px;}
#brick73{left:150px;}
#brick74{left:210px;}
#brick75{left:510px;}
#brick76{left:570px;}
#brick77{left:630px;}
#brick78{left:690px;}
/* darker long bricks + chimneys */
#brick5, #brick14, #brick17, #brick40, #brick43, #chbrick1, #chbrick2, #chbrick3, #chbrick4, #chbrick5, #chbrick6, #chbrick7, #chbrick8{border-top:4px solid #d00; border-left:4px solid #c00; border-bottom:4px solid #900; border-right:4px solid #a00; background-color:#b00; z-index:2;}
#chbrick1, #chbrick2, #chbrick4{left:179px;}
#chbrick5, #chbrick6, #chbrick7, #chbrick8{left:539px;}
#chbrick3{left:209px;}
#chbrick7{left:569px;}
#chbrick1, #chbrick5{top:8px;}
#chbrick2, #chbrick3, #chbrick6, #chbrick7{top:34px; width:22px;}
#chbrick4, #chbrick8{top:60px;}
/* window panes */
#pane1L, #pane2L, #pane3L, #pane1R, #pane2R, #pane3R{padding:10px; border-top:4px solid #a98; border-left:10px solid #cba; border-bottom:3px solid #f3e3d3; border-right:10px solid #e9d8c7; background-color:#666; z-index:3;}
* html #pane1L, * html #pane1R{width:108px; width:68px; height:29px; height:18px;}
#pane1L{top:238px; left:96px; width:68px; height:18px; border-top:9px solid #a98;}
* html #pane2L, * html #pane2R{width:53px; width:19px; height:66px; height:36px;}
#pane2L{top:291px; left:96px; width:19px; height:36px; border-right:4px solid #e9d8c7; border-bottom:6px solid #f3e3d3;}
* html #pane3L, * html #pane3R{width:52px; width:18px; height:66px; height:36px;}
#pane3L{top:291px; left:152px; width:18px; height:36px; border-left:4px solid #cba; border-bottom:6px solid #f3e3d3;}
#pane1R{top:238px; left:576px; width:68px; height:18px; border-top:9px solid #a98;}
#pane2R{top:291px; left:576px; width:19px; height:36px; border-right:4px solid #e9d8c7; border-bottom:6px solid #f3e3d3;}
#pane3R{top:291px; left:632px; width:18px; height:36px; border-left:4px solid #cba; border-bottom:6px solid #f3e3d3;}
#windowL, #windowR{top:232px; width:120px; height:130px; border:none; background-color:#fed; z-index:2;}
#windowR{left:90px;}
#windowL{left:570px;}
* html p.door{width:142px; width:102px; height:222px; height:187px;}
p.door{width:102px; height:187px; margin:0; padding:10px; border-top:9px solid #800; border-right:10px solid #b00; border-bottom:6px solid #ccc; border-left:10px solid #b00; background-color:#fed; z-index:2;}
* html #inner{width:182px; width:142px; height:250px; height:222px;}
#inner{position:relative; width:142px; height:222px; padding:0 0 10px 0; border-top:10px solid #900; border-left:20px solid #c00; border-bottom:8px solid #ccc; border-right:20px solid #c00; background-color:#888;}
* html #outer{width:240px; width:182px; height:286px; height:250px;}
#outer{top:206px; left:270px; width:182px; height:250px; padding:0 0 12px 0; border-top:10px solid #900; border-left:29px solid #d00; border-bottom:14px solid #ccc; border-right:29px solid #d00; background-color:#888;}
* html #doorpane1, * html #doorpane2, * html #doorpane3, * html #doorpane4{width:39px; width:31px; height:68px; height:60px;}
#doorpane1, #doorpane2, #doorpane3, #doorpane4{width:31px; height:60px; border-top:4px solid #a98; border-left:4px solid #cba; border-bottom:4px solid #f3e3d3; border-right:4px solid #e9d8c7; background-color:#fed; z-index:3;}
#doorpane1{top:250px; left:344px;}
#doorpane2{top:250px; left:397px;}
#doorpane3{top:359px; left:344px;}
#doorpane4{top:359px; left:397px;}
* html #handle{width:23px; width:15px; height:10px; height:2px;}
#handle{font-size:1px; /* ---\ stops div from being no */ line-height:1px; /* -/ smaller than 16px height in IE6 */ top:331px; left:416px; width:15px; height:2px; border-top:4px solid #fda; border-left:4px solid #ec9; border-bottom:4px solid #b96; border-right:4px solid #ca7; background-color:#db8; z-index:3;}
* html #handlebase{width:10px; width:2px; height:23px; height:15px;}
#handlebase{font-size:1px; /* ---\ stops div from being no */ line-height:1px; /* -/ smaller than 16px height in IE6 */ top:327px; left:433px; width:2px; height:15px; border-top:4px solid #fda; border-left:4px solid #ec9; border-bottom:4px solid #b96; border-right:4px solid #ca7; background-color:#666; z-index:2;}
* html #textbox{width:720px; width:680px;}
#textbox{top:492px; left:30px; width:680px; padding:20px; height:auto; text-align:center; border:none; background-color:#eee;}
</style>
</head>
<body>
<div id="roof"></div>
<div id="roof2"></div>
<div id="chbrick1"></div>
<div id="chbrick2"></div>
<div id="chbrick3"></div>
<div id="chbrick4"></div>
<div id="chbrick5"></div>
<div id="chbrick6"></div>
<div id="chbrick7"></div>
<div id="chbrick8"></div>
<div id="brick1"></div>
<div id="brick2"></div>
<div id="brick3"></div>
<div id="brick4"></div>
<div id="brick5"></div>
<div id="brick9"></div>
<div id="brick10"></div>
<div id="brick11"></div>
<div id="brick12"></div>
<div id="brick13"></div>
<div id="brick14"></div>
<div id="brick15"></div>
<div id="brick16"></div>
<div id="brick17"></div>
<div id="brick18"></div>
<div id="brick19"></div>
<div id="brick20"></div>
<div id="brick21"></div>
<div id="brick22"></div>
<div id="brick23"></div>
<div id="brick24"></div>
<div id="brick25"></div>
<div id="brick26"></div>
<div id="brick27"></div>
<div id="brick28"></div>
<div id="brick29"></div>
<div id="brick30"></div>
<div id="brick31"></div>
<div id="brick32"></div>
<div id="brick33"></div>
<div id="brick34"></div>
<div id="brick35"></div>
<div id="brick36"></div>
<div id="brick37"></div>
<div id="brick38"></div>
<div id="brick39"></div>
<div id="brick40"></div>
<div id="brick41"></div>
<div id="brick42"></div>
<div id="brick43"></div>
<div id="brick44"></div>
<div id="brick45"></div>
<div id="brick46"></div>
<div id="brick47"></div>
<div id="brick48"></div>
<div id="brick49"></div>
<div id="brick50"></div>
<div id="brick51"></div>
<div id="brick52"></div>
<div id="brick53"></div>
<div id="brick54"></div>
<div id="brick55"></div>
<div id="brick56"></div>
<div id="brick57"></div>
<div id="brick58"></div>
<div id="brick59"></div>
<div id="brick60"></div>
<div id="brick61"></div>
<div id="brick62"></div>
<div id="brick63"></div>
<div id="brick64"></div>
<div id="brick65"></div>
<div id="brick66"></div>
<div id="brick67"></div>
<div id="brick68"></div>
<div id="brick69"></div>
<div id="brick70"></div>
<div id="brick71"></div>
<div id="brick72"></div>
<div id="brick73"></div>
<div id="brick74"></div>
<div id="brick75"></div>
<div id="brick76"></div>
<div id="brick77"></div>
<div id="brick78"></div>
<div id="brick79"></div>
<div id="brick80"></div>
<div id="brick81"></div>
<div id="brick82"></div>
<div id="brick83"></div>
<div id="brick84"></div>
<div id="brick85"></div>
<div id="brick86"></div>
<div id="brick87"></div>
<div id="brick88"></div>
<div id="brick89"></div>
<div id="brick90"></div>
<div id="brick91"></div>
<div id="brick92"></div>
<div id="brick93"></div>
<div id="brick94"></div>
<div id="brick95"></div>
<div id="brick96"></div>
<div id="brick97"></div>
<div id="brick98"></div>
<div id="brick99"></div>
<div id="brick100"></div>
<div id="brick101"></div>
<div id="outer">
<div id="inner">
<p class="door"> </p>
</div>
</div>
<div id="doorpane1"></div>
<div id="doorpane2"></div>
<div id="doorpane3"></div>
<div id="doorpane4"></div>
<div id="handle"></div>
<div id="handlebase"></div>
<div id="windowL"></div>
<div id="pane1L"></div>
<div id="pane2L"></div>
<div id="pane3L"></div>
<div id="windowR"></div>
<div id="pane1R"></div>
<div id="pane2R"></div>
<div id="pane3R"></div>
</body>
</html>