google map infowindow实例分享
利用google map的infowindow标示一个地点并做自定义式的说明,还是非常不错的一个想法的,特别是对于那些需要对地址做详细说明的一些应用或网站。不用自己再另作一张假图片代替说明了,下面就和大家分享一个最简单的infowindow示例吧。
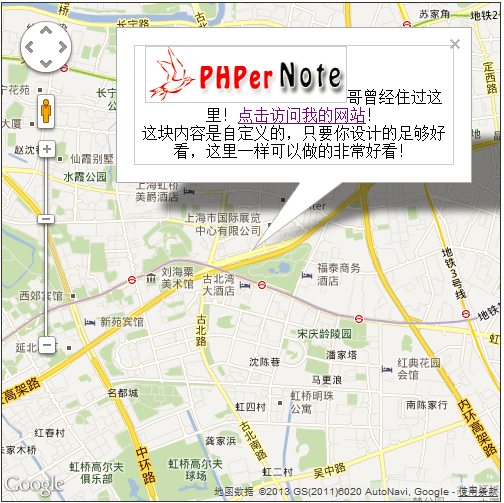
首先看一下示例的效果图吧!

下面是该示例的具体代码:
<html >
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no"/>
<meta http-equiv="content-type" content="text/html; charset=UTF-8"/>
<title>Google Maps JavaScript API v3 Example: Directions Complex</title>
<style type="text/css">
#content{width:320px; height:120px;border:1px solid #CCC;margin:0 0;padding:0 0;}
.img{width:200px;height:55px;border:1px solid #CCC;}
</style>
<link href="http://code.google.com/apis/maps/documentation/javascript/examples/standard.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script>
<script type="text/javascript">
function initialize(){
var map;
var chicago=new google.maps.LatLng(31.2014966, 121.40233369999998);
var contentString='<div id="content"><img class="img" src="http://php.hhsy.cc/images/logo.gif" />哥曾经住过这里!<a target="_blank" href="http://php.hhsy.cc/">点击访问我的网站</a>!<br />这块内容是自定义的,只要你设计的足够好看,这里一样可以做的非常好看!</div>';
var myOptions={
zoom:14,
mapTypeControl:false,
mapTypeId: google.maps.MapTypeId.ROADMAP,
center: chicago
}
map=new google.maps.Map(document.getElementById("map_canvas"), myOptions);
var infowindow=new google.maps.InfoWindow({
content: contentString,
//pixelOffset:({width:-100, height:200}),
position:chicago
});
infowindow.open(map);
}
</script>
</head>
<body onLoad="initialize()" style="text-align:center;">
<div id="map_canvas" style="margin:100px auto;width:500px; height:500px;border:1px solid #333;"></div>
</body>
</html>