jquery QQ 表情插件分享
最近因项目的要求需要在输入留言的文本框中支持输入QQ表情,这种效果已经很常见了,下面将自己在网上找到的一个使用jquery实现的qq表情插件做一下分享。
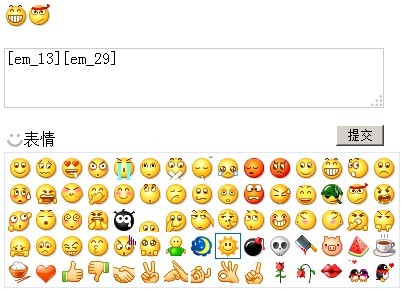
首先看一下这个qq表情插件的效果图吧!

下面是具体的实现代码(这里只贴了代码,下面提供有完整的下载包地址):
<html >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>基于jQuery的QQ表情插件</title>
<script type="text/javascript" src="http://php.hhsy.cc/js/jquery.min.js"></script>
<script type="text/javascript" src="jquery.qqFace.js"></script>
<script type="text/javascript">
$(function(){
$('.emotion').qqFace({
id : 'facebox', //表情盒子的ID
assign:'saytext', //给那个控件赋值
path:'face/' //表情存放的路径,注意如果修改了这个地方,下面正则匹配的地方也要做相应的修改
});
$(".sub_btn").click(function(){
var str = $("#saytext").val();
$("#show").html(replace_em(str));
});
});
//查看结果
function replace_em(str){
str = str.replace(/\</g,'<');
str = str.replace(/\>/g,'>');
str = str.replace(/\n/g,'<br/>');
str = str.replace(/\[em_([0-9]*)\]/g,'<img src="face/$1.gif" border="0" />');
return str;
}
</script>
<style type="text/css">
body,html{text-align:center;}
#main{margin:30px auto;width:400px;text-align:left;}
#show{width:380px; margin:20px auto}
.comment{width:380px; margin:20px auto; position:relative}
.comment h3{height:28px; line-height:28px}
.com_form{width:100%; position:relative}
.input{width:100%; height:60px; border:1px solid #ccc}
.sub_btn{float:right;}
.com_form p{height:28px; line-height:28px;}
/*以上css代码根据实际情况修改,以下css代码必须保留*/
span.emotion{width:60px; height:20px; overflow:hidden; background:url(icon.gif) no-repeat 2px 2px; padding-left:20px; cursor:pointer;}
span.emotion:hover{background-position:2px -28px;/*注意hover此属性在ie 6浏览器下是无效的*/}
.qqFace{margin-top:4px;background:#fff;padding:2px;border:1px #dfe6f6 solid;}
.qqFace table td{padding:0px;}
.qqFace table td img{cursor:pointer;border:1px #fff solid;}
.qqFace table td img:hover{border:1px #0066cc solid;}
</style>
</head>
<body>
<div id="main">
<div id="show"></div>
<div class="comment">
<div class="com_form">
<textarea class="input" id="saytext" name="saytext"></textarea>
<p><input type="button" class="sub_btn" value="提交"><span class="emotion">表情</span></p>
</div>
</div>
</div>
</div>
</body>
</html>
上一篇:php header的用法小结
