CSS 手册
- CSS 参考手册
- CSS3 @keyframes 规则
- CSS3 animation 属性
- CSS3 animation-name 属性
- CSS3 animation-duration 属性
- CSS3 animation-timing-function 属性
- CSS3 animation-delay 属性
- CSS3 animation-iteration-count 属性
- CSS3 animation-direction 属性
- CSS3 animation-play-state 属性
- CSS3 animation-fill-mode 属性
- CSS background 属性
- CSS background-attachment 属性
- CSS background-color 属性
- CSS background-image 属性
- CSS background-position 属性
- CSS background-repeat 属性
- CSS3 background-clip 属性
- CSS3 background-origin 属性
- CSS3 background-size 属性
- CSS border 属性
- CSS border-bottom 属性
- CSS border-bottom-color 属性
- CSS border-bottom-style 属性
- CSS border-bottom-width 属性
- CSS border-color 属性
- CSS border-left 属性
- CSS border-left-color 属性
- CSS border-left-style 属性
- CSS border-left-width 属性
- CSS border-right 属性
- CSS border-right-color 属性
- CSS border-right-style 属性
- CSS border-right-width 属性
- CSS border-style 属性
- CSS border-top 属性
- CSS border-top-color 属性
- CSS border-top-style 属性
- CSS border-top-width 属性
- CSS border-width 属性
- CSS outline 属性
- CSS outline-color 属性
- CSS outline-style 属性
- CSS outline-width 属性
- CSS3 border-bottom-left-radius 属性
- CSS3 border-bottom-right-radius 属性
- CSS3 border-image 属性
- CSS3 border-image-outset 属性
- CSS3 border-image-repeat 属性
- CSS3 border-image-slice 属性
- CSS3 border-image-source 属性
- CSS3 border-image-width 属性
- CSS3 border-radius 属性
- CSS3 border-top-left-radius 属性
- CSS3 border-top-right-radius 属性
- CSS3 box-shadow 属性
- CSS3 overflow-x 属性
- CSS3 overflow-y 属性
- CSS3 overflow-style 属性
- CSS3 rotation 属性
- CSS3 rotation-point 属性
- CSS3 opacity 属性
- CSS height 属性
- CSS max-height 属性
- CSS max-width 属性
- CSS min-height 属性
- CSS min-width 属性
- CSS width 属性
- CSS3 box-align 属性
- CSS3 box-direction 属性
- CSS3 box-flex 属性
- CSS3 box-flex-group 属性
- CSS3 box-lines 属性
- CSS3 box-ordinal-group 属性
- CSS3 box-orient 属性
- CSS3 box-pack 属性
- CSS font 属性
- CSS font-family 属性
- CSS font-size 属性
- CSS font-size-adjust 属性
- CSS font-stretch 属性
- CSS font-style 属性
- CSS font-variant 属性
- CSS font-weight 属性
- CSS content 属性
- CSS counter-increment 属性
- CSS counter-reset 属性
- CSS quotes 属性
- CSS3 grid-columns 属性
- CSS3 grid-rows 属性
- CSS3 target 属性
- CSS3 target-name 属性
- CSS3 target-new 属性
- CSS3 target-position 属性
- CSS list-style 属性
- CSS list-style-image 属性
- CSS list-style-position 属性
- CSS list-style-type 属性
- CSS margin 属性
- CSS margin-bottom 属性
- CSS margin-left 属性
- CSS margin-right 属性
- CSS margin-top 属性
- CSS3 column-count 属性
- CSS3 column-fill 属性
- CSS3 column-gap 属性
- CSS3 column-rule 属性
- CSS3 column-rule-color 属性
- CSS3 column-rule-style 属性
- CSS3 column-rule-width 属性
- CSS3 column-span 属性
- CSS3 column-width 属性
- CSS3 columns 属性
- CSS padding 属性
- CSS padding-bottom 属性
- CSS padding-left 属性
- CSS padding-right 属性
- CSS padding-top 属性
- CSS bottom 属性
- CSS clear 属性
- CSS clip 属性
- CSS cursor 属性
- CSS display 属性
- CSS float 属性
- CSS left 属性
- CSS overflow 属性
- CSS position 属性
- CSS right 属性
- CSS top 属性
- CSS vertical-align 属性
- CSS visibility 属性
- CSS z-index 属性
- CSS page-break-after 属性
- CSS page-break-before 属性
- CSS page-break-inside 属性
- CSS border-collapse 属性
- CSS border-spacing 属性
- CSS caption-side 属性
- CSS empty-cells 属性
- CSS table-layout 属性
- CSS color 属性
- CSS direction 属性
- CSS letter-spacing 属性
- CSS line-height 属性
- CSS text-align 属性
- CSS text-decoration 属性
- CSS text-indent 属性
- CSS text-transform 属性
- CSS unicode-bidi 属性
- CSS white-space 属性
- CSS word-spacing 属性
- CSS3 hanging-punctuation 属性
- CSS3 punctuation-trim 属性
- CSS3 text-emphasis 属性
- CSS3 text-justify 属性
- CSS3 text-outline 属性
- CSS3 text-overflow 属性
- CSS3 text-shadow 属性
- CSS3 text-wrap 属性
- CSS3 word-break 属性
- CSS3 word-wrap 属性
- CSS3 transform 属性
- CSS3 transform-origin 属性
- CSS3 transform-style 属性
- CSS3 perspective 属性
- CSS3 perspective-origin 属性
- CSS3 backface-visibility 属性
- CSS3 transition 属性
- CSS3 transition-property 属性
- CSS3 transition-duration 属性
- CSS3 transition-timing-function 属性
- CSS3 transition-delay 属性
- CSS3 appearance 属性
- CSS3 box-sizing 属性
- CSS3 icon 属性
- CSS3 nav-down 属性
- CSS3 nav-index 属性
- CSS3 nav-left 属性
- CSS3 nav-right 属性
- CSS3 nav-up 属性
- CSS3 outline-offset 属性
- CSS3 resize 属性
- CSS :active 伪类
- CSS :focus 伪类
- CSS :hover 伪类
- CSS :link 伪类
- CSS :visited 伪类
- CSS :first-child 伪类
- CSS :lang 伪类
- CSS :first-letter 伪元素
- CSS :first-line 伪元素
- CSS :before 伪元素
- CSS :after 伪元素
- CSS 选择器参考手册
- CSS 听觉参考手册
- CSS 网络安全字体组合
- CSS 单位
- CSS 颜色
- CSS 合法颜色值
- CSS 颜色名
- CSS 颜色十六进制值
CSS quotes 属性
实例
q:lang(en)
{
quotes: '"' '"' "'" "'";
}
HTML 代码:
<html lang="en"> <head> </head> <body> <p><q>This is a <q>big</q> quote</q></p> </body> </html>
输出:
"This is a 'big' quote"
浏览器支持
| IE | Firefox | Chrome | Safari | Opera |
|---|---|---|---|---|
所有浏览器都支持 quotes 属性。
注释:如果已规定 !DOCTYPE,那么 Internet Explorer 8 (以及更高版本)支持 quotes 属性。
定义和用法
quotes 属性设置嵌套引用(embedded quotation)的引号类型。
| 默认值: | not specified |
|---|---|
| 继承性: | yes |
| 版本: | CSS2 |
| JavaScript 语法: | object.style.quotes="none" |
可能的值
| 值 | 描述 |
|---|---|
| none | 规定 "content" 属性的 "open-quote" 和 "close-quote" 的值不会产生任何引号。 |
| string string string string |
定义要使用的引号。 前两个值规定第一级引用嵌套,后两个值规定下一级引号嵌套。 |
| inherit | 规定应该从父元素继承 quotes 属性的值。 |
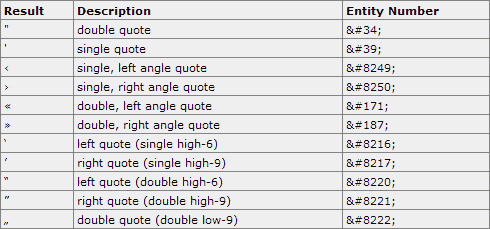
引号字符

相关页面
HTML DOM 参考手册:quotes 属性