JS 教程
- JavaScript 教程
- JavaScript 简介
- JavaScript 使用
- JavaScript 输出
- JavaScript 语句
- JavaScript 语法
- JavaScript 注释
- JavaScript 变量
- JavaScript 运算符
- JavaScript 算术
- JavaScript 赋值
- JavaScript 数据类型
- JavaScript 函数
- JavaScript 对象
- JavaScript 事件
- JavaScript 字符串
- JavaScript 字符串方法
- JavaScript 数字
- JavaScript 数值方法
- JavaScript 数组
- JavaScript 数组方法
- JavaScript 数组排序
- JavaScript 数组迭代方法
- JavaScript 日期
- JavaScript 日期格式化
- JavaScript 获取日期方法
- JavaScript 设置日期方法
- JavaScript Math 对象
- JavaScript 随机
- JavaScript 逻辑
- JavaScript 比较和逻辑运算符
- JavaScript If...Else 语句
- JavaScript Switch 语句
- JavaScript For 循环
- JavaScript While 循环
- JavaScript Break 和 Continue
- JavaScript 类型转换
- JavaScript 位运算符
- JavaScript 正则表达式
- JavaScript 错误 - Throw 和 Try to Catch
- JavaScript 作用域
- JavaScript 提升(Hoisting)
- JavaScript Use Strict
- JavaScript this 关键词
- JavaScript Let
- JavaScript Const
- JavaScript 调试
- JavaScript 样式指南和代码约定
- JavaScript 最佳实践
- JavaScript 常见错误
- JavaScript 性能
- JavaScript 保留词
- JavaScript 版本
- ECMAScript 5 - JavaScript 5
- ECMAScript 6 - ECMAScript 2015
- JavaScript JSON
- JavaScript 表单
- JavaScript 验证 API
- JavaScript 对象定义
- JavaScript 对象属性
- JavaScript 对象方法
- JavaScript 对象访问器
- JavaScript 对象构造器
- JavaScript 对象原型
- JavaScript ES5 对象方法
- JavaScript 函数定义
- JavaScript 函数参数
- JavaScript 函数调用
- JavaScript 函数 Call
- JavaScript 函数 Apply
- JavaScript 闭包
- JavaScript HTML DOM
- JavaScript - HTML DOM 方法
- JavaScript HTML DOM 文档
- JavaScript HTML DOM 元素
- JavaScript HTML DOM - 改变 HTML
- JavaScript HTML DOM - 改变 CSS
- JavaScript HTML DOM 动画
- JavaScript HTML DOM 事件
- JavaScript HTML DOM 事件监听器
- JavaScript HTML DOM 导航
- JavaScript HTML DOM 元素(节点)
- JavaScript HTML DOM 集合
- JavaScript HTML DOM 节点列表
- JavaScript Window - 浏览器对象模型
- JavaScript Window Screen
- JavaScript Window Location
- JavaScript Window History
- JavaScript Window Navigator
- JavaScript 弹出框
- JavaScript Timing 事件
- JavaScript Cookies
- AJAX 简介
- AJAX - XMLHttpRequest 对象
- AJAX - 向服务器发送请求
- AJAX - 服务器响应
- AJAX XML 实例
- AJAX PHP 实例
- AJAX ASP 实例
- AJAX Database 实例
- AJAX XML 应用程序
- AJAX 实例
- JSON 简介
- JSON 语法
- JSON vs XML
- JSON 数据类型
- JSON.parse()
- JSON.stringify()
- JSON 对象
- JSON 数组
- JSON PHP
- JSON HTML
- JSONP
- JavaScript / jQuery DOM 选择器
- JavaScript / jQuery HTML 元素
- JavaScript / jQuery CSS 样式
- JavaScript / jQuery HTML DOM
- JavaScript 实例
- JavaScript HTML DOM 实例
- JavaScript HTML Input 实例
- JavaScript HTML 对象实例
- JavaScript HTML DOM 事件实例
- JavaScript 浏览器对象实例
- JavaScript 测验
- ECMAScript break 和 continue 语句
- ECMAScript if 语句
- ECMAScript switch 语句
- ECMAScript 迭代语句
- ECMAScript 原始类型
- ECMAScript 类型转换
- ECMAScript 引用类型
- ECMAScript 函数概述
- ECMAScript arguments 对象
- ECMAScript Function 对象(类)
- ECMAScript 闭包(closure)
- ECMAScript 面向对象技术
- ECMAScript 对象应用
- ECMAScript 对象类型
- ECMAScript 对象作用域
- ECMAScript 定义类或对象
- ECMAScript 修改对象
- ECMAScript 语法
- ECMAScript 变量
- ECMAScript 一元运算符
- ECMAScript 位运算符
- ECMAScript Boolean 运算符
- ECMAScript 乘性运算符
- ECMAScript 加性运算符
- ECMAScript 关系运算符
- ECMAScript 等性运算符
- ECMAScript 条件运算符
- ECMAScript 赋值运算符
- ECMAScript 逗号运算符
- JavaScript 的历史
- JavaScript 实现
- JavaScript RegExp 对象
- HTML DOM CanvasGradient 对象
- HTML DOM CanvasPattern 对象
JavaScript HTML DOM 导航
通过 HTML DOM,您能够使用节点关系来导航节点树。
DOM 节点
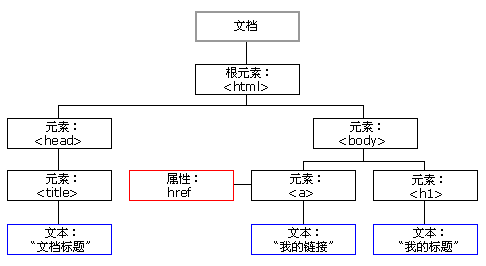
根据 W3C HTML DOM 标准,HTML 文档中的所有事物都是节点:
- 整个文档是文档节点
- 每个 HTML 元素是元素节点
- HTML 元素内的文本是文本节点
- 每个 HTML 属性是属性节点
- 所有注释是注释节点

有了 HTML DOM,节点树中的所有节点都能通过 JavaScript 访问。
能够创建新节点,还可以修改和删除所有节点。
节点关系
节点树中的节点彼此之间有一定的等级关系。
- 术语(父、子和同胞,parent、child 以及 sibling)用于描述这些关系。
- 在节点树中,顶端节点被称为根(根节点)。
- 每个节点都有父节点,除了根(根节点没有父节点)。
- 节点能够拥有一定数量的子
- 同胞(兄弟或姐妹)指的是拥有相同父的节点。
<html>
<head>
<title>DOM 教程</title>
</head>
<body>
<h1>DOM 第一课</h1>
<p>Hello world!</p>
</body>
</html>

从以上的 HTML 中您能读到以下信息:
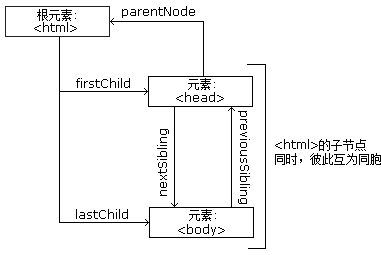
- <html> 是根节点
- <html> 没有父
- <html> 是 <head> 和 <body> 的父
- <head> 是 <html> 的第一个子
- <body> 是 <html> 的最后一个子
同时:
- <head> 有一个子:<title>
- <title> 有一个子(文本节点):"DOM 教程"
- <body> 有两个子:<h1> 和 <p>
- <h1> 有一个子:"DOM 第一课"
- <p> 有一个子:"Hello world!"
- <h1> 和 <p> 是同胞
在节点之间导航
通过 JavaScript,您可以使用以下节点属性在节点之间导航:
- parentNode
- childNodes[nodenumber]
- firstChild
- lastChild
- nextSibling
- previousSibling
子节点和节点值
DOM 处理中的一种常见错误是认为元素节点中包含文本。
实例:
<title id="demo">DOM 教程</title>
(上面例子中的)元素节点 <title> 不包含文本。
它包含了值为 "DOM 教程" 的文本节点。
文本节点的值能够通过节点的 innerHTML 属性进行访问:
var myTitle = document.getElementById("demo").innerHTML;
访问 innerHTML 属性等同于访问首个子节点的 nodeValue:
var myTitle = document.getElementById("demo").firstChild.nodeValue;
也可以这样访问第一个子节点:
var myTitle = document.getElementById("demo").childNodes[0].nodeValue;
以下三个例子取回 <h1> 元素的文本并复制到 <p> 元素中:
实例 1
<html>
<body>
<h1 id="id01">我的第一张页面</h1>
<p id="id02">Hello!</p>
<script>
document.getElementById("id02").innerHTML = document.getElementById("id01").innerHTML;
</script>
</body>
</html>
实例 2
<html>
<body>
<h1 id="id01">我的第一张页面</h1>
<p id="id02">Hello!</p>
<script>
document.getElementById("id02").innerHTML = document.getElementById("id01").firstChild.nodeValue;
</script>
</body>
</html>
实例 3
<html>
<body>
<h1 id="id01">我的第一张页面</h1>
<p id="id02">Hello!</p>
<script>
document.getElementById("id02").innerHTML = document.getElementById("id01").childNodes[0].nodeValue;
</script>
</body>
</html>
InnerHTML
在本教程中,我们使用 innerHTML 取回 HTML 元素的内容。
不过,学习以上其他的方法有助于理解 DOM 的树结构和导航。
DOM 根节点
有两个特殊属性允许访问完整文档:
- document.body - 文档的 body
- document.documentElement - 完整文档
实例
<html> <body> <p>Hello World!</p> <div> <p>DOM 很有用!</p> <p>本例演示 <b>document.body</b> 属性。</p> </div> <script> alert(document.body.innerHTML); </script> </body> </html>
实例
<html> <body> <p>Hello World!</p> <div> <p>DOM 很有用!</p> <p>本例演示 <b>document.documentElement</b> 属性。</p> </div> <script> alert(document.documentElement.innerHTML); </script> </body> </html>
nodeName 属性
nodeName 属性规定节点的名称。
- nodeName 是只读的
- 元素节点的 nodeName 等同于标签名
- 属性节点的 nodeName 是属性名称
- 文本节点的 nodeName 总是 #text
- 文档节点的 nodeName 总是 #document
实例
<h1 id="id01">我的第一张网页</h1>
<p id="id02">Hello!</p>
<script>
document.getElementById("id02").innerHTML = document.getElementById("id01").nodeName;
</script>
注释:nodeName 总是包含 HTML 元素的大写标签名。
nodeValue 属性
nodeValue 属性规定节点的值。
- 元素节点的 nodeValue 是 undefined
- 文本节点的 nodeValue 是文本文本
- 属性节点的 nodeValue 是属性值
nodeType 属性
nodeType 属性返回节点的类型。nodeType 是只读的。
实例
<h1 id="id01">我的第一张网页</h1>
<p id="id02">Hello!</p>
<script>
document.getElementById("id02").innerHTML = document.getElementById("id01").nodeType;
</script>
最重要的 nodeType 属性是:
| 节点 | 类型 | 例子 |
|---|---|---|
| ELEMENT_NODE | 1 | <h1 class="heading">W3School</h1> |
| ATTRIBUTE_NODE | 2 | class = "heading" (弃用) |
| TEXT_NODE | 3 | W3School |
| COMMENT_NODE | 8 | <!-- 这是注释 --> |
| DOCUMENT_NODE | 9 | HTML 文档本身(<html> 的父) |
| DOCUMENT_TYPE_NODE | 10 | <!Doctype html> |
Type 2 在 HTML DOM 中已弃用。XML DOM 中未弃用。