如何将pbootcms手机网页封装成微信小程序
准备工作
1、登陆微信公众平台,申请微信小程序(这个不懂请百度)
2、搭建好pbootcms网站,需要支持https,例如:https://www.pbhtml.com/,可以使用自适应模板,或者单独的手机模板
3、安装微信开发者工具,https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
操作步骤
第一步:登陆微信小程序官方平台,获取你的appid信息

第二步:打开微信开发者工具,创建小程序

将第一步获取到的appid填写进去,
第三步:修改app.json配置
1. 打开app.json文件,pages项只保留 "pages/index/index" 这一行即可
2. window项的navigationBarTitleText填写小程序名称

第四步:打开/pages/index/index.wxml文件,将里面的代码全部删除,添加下面这一行代码
<web-view src="https://www.pbhtml.com/"></web-view>
注意代码中的https://www.cms88.com换成你自己的网站域名。
第五步:测试小程序
1. 见下图,勾选不校验合法域名、web-view(业务域名)、TLS版本以及HTTPS证书

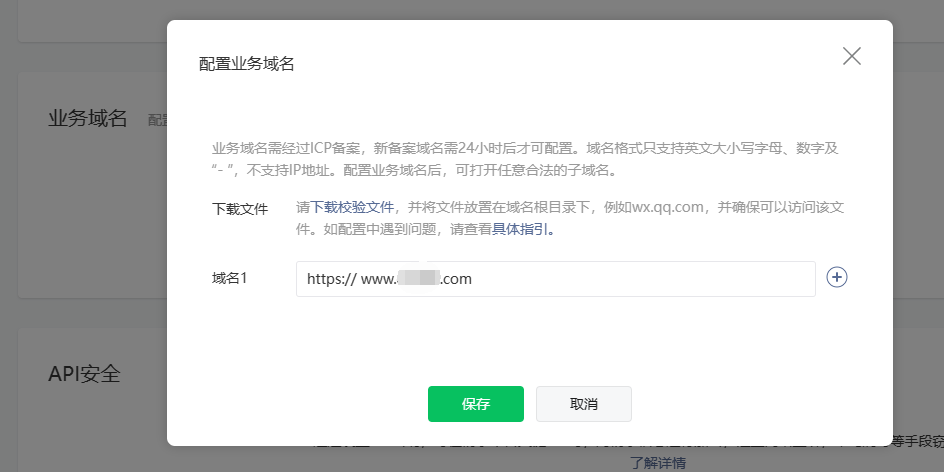
2. 小程序正式上线后,需要在微信小程序管理中心中,把pbootcms网站域名添加为业务域名。
操作路径:登录微信公众平台 → 开发管理 → 开发设置 → 业务域名:

到此,pbootcms网站就封装到了微信小程序中。
进阶技巧
微信审核还是比较宽松的,如果有遇到不支持、或者不宜、不想要在微信小程序中显示的内容的,可以通过JS来隐藏dom元素来实现屏蔽效果。
这里给一段演示代码,有需要的朋友可以学习一下
<script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.3.2.js"></script><script> var ua = navigator.userAgent.toLowerCase(); if(ua.match(/MicroMessenger/i)=="micromessenger") { //ios的ua中无miniProgram,但都有MicroMessenger(表示是微信浏览器) wx.miniProgram.getEnv((res)=>{ if (res.miniprogram) { alert("在小程序里"); } else { alert("不在小程序里"); } }) }else{ alert('不在微信里'); }</script>pboot建站网 (hhsy.cc) 所发布的内容,部分为原创文章,
转载请注明来源,网络转载文章如有侵权请联系我们!
本文最后更新发布于
2023-04-26,
某些文章具有时效性,若有错误或已失效,请留言或联系客服:hsy_99999999@163.com