pbootcms列表页排序切换(时间/浏览量/推荐...)
作者:超级管理员
时间:2023-04-26
浏览:110
点赞:3
前言介绍
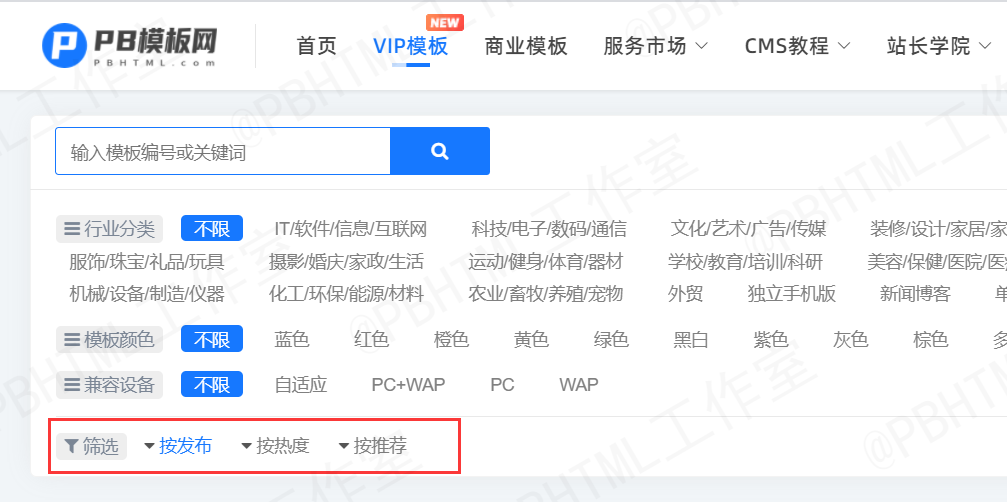
pbootcms列表页有时需要点击按钮实现改变排序方式,例如:时间、浏览量、推荐、随机等。
实测发现无需二开pbootcms即可实现,只要给url带参数,然后前台标签里做判断来实现,上下页可以保持当前排序效果。

实现方式
1、按钮里添加url参数,以本站作为案例介绍
<ul class="filter-tag ml-5"><span><i class="fa fa-filter"></i> 筛选</span> <li><i class="fa fa-caret-down"></i> <a href="?order=date" {pboot:if('{$get.order}'=='' || '{$get.order}'=='date')}class="on"{/pboot:if} rel="nofollow">按发布</a></li> <li><i class="fa fa-caret-down"></i> <a href="?order=visits" {pboot:if('{$get.order}'=='visits')}class="on"{/pboot:if} rel="nofollow">按热度</a></li> <li><i class="fa fa-caret-down"></i> <a href="?order=sorting"{pboot:if('{$get.order}'=='sorting')}class="on"{/pboot:if} rel="nofollow">按推荐</a></li></ul>2、列表调用标签里的排序order做判断,原有的例如order=date改为:
<?php $order=$_GET@['order']; if($order == "" || $order === "date") {echo 'order=date';} elseif($order === "visits") {echo 'order=visits';} elseif($order === "sorting") {echo 'order=sorting';}?>合起来:
{pboot:list num=15 <?php $order=$_GET@['order']; if($order == "" || $order === "date") {echo 'order=date';} elseif($order === "visits") {echo 'order=visits';} elseif($order === "sorting") {echo 'order=sorting';}?>}补充介绍
如需其他排序设定,根据这个思路自行扩展即可。
文章标题:pbootcms列表页排序切换(时间/浏览量/推荐...)
pboot建站网 (hhsy.cc) 所发布的内容,部分为原创文章,
转载请注明来源,网络转载文章如有侵权请联系我们!
本文最后更新发布于
某些文章具有时效性,若有错误或已失效,请留言或联系客服:hsy_99999999@163.com
pboot建站网 (hhsy.cc) 所发布的内容,部分为原创文章,
转载请注明来源,网络转载文章如有侵权请联系我们!
本文最后更新发布于
2023-04-26,
某些文章具有时效性,若有错误或已失效,请留言或联系客服:hsy_99999999@163.com