- 巧用伪静态让虚拟主机支持域名绑定到子目录
-
 一般虚拟主机是不支持绑定到子目录的,这时候该怎么办呢,其实还可以利用伪静态实现将域名或二级域名绑定到子目录。如果是Apache环境,在站点根目录新建一个文件命名为:.htaccess,如果已有直接修改增加下面是123.pbhtml.com域名绑定到子目录dhRewriteEngine OnRewriteBase / # 绑定123.pbhtml.com到子目录dhRewriteCond %{HTTP_HOST} ^123\.pbhtml\.com$ [NC]RewriteCond %{REQUEST_URI} !^/dh/RewriteRule ^(.*···
一般虚拟主机是不支持绑定到子目录的,这时候该怎么办呢,其实还可以利用伪静态实现将域名或二级域名绑定到子目录。如果是Apache环境,在站点根目录新建一个文件命名为:.htaccess,如果已有直接修改增加下面是123.pbhtml.com域名绑定到子目录dhRewriteEngine OnRewriteBase / # 绑定123.pbhtml.com到子目录dhRewriteCond %{HTTP_HOST} ^123\.pbhtml\.com$ [NC]RewriteCond %{REQUEST_URI} !^/dh/RewriteRule ^(.*···
- pbootcms授权码免费获取(通过小程序获取)
-
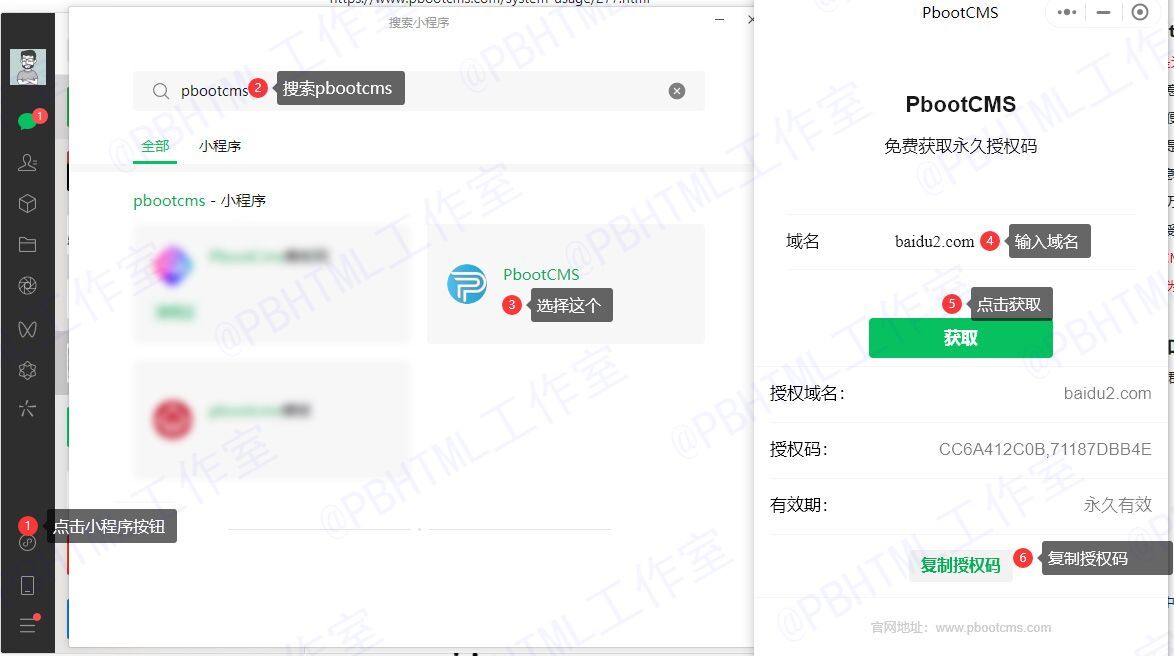
 前言介绍pbootcms其实除了去官网获取免费授权码,还可以通过微信小程序搜索pbootcms,这个也是官方做的。那么针对pbootcms官网打不开的情况下,我们可以在pc上操作获取,毕竟手机上操作不太方便,按图中所示操作即可。操作步骤按图示操作即可,然后小程序可以保存到桌面,下次点击桌面启动更方便。小程序添加到桌面图示
前言介绍pbootcms其实除了去官网获取免费授权码,还可以通过微信小程序搜索pbootcms,这个也是官方做的。那么针对pbootcms官网打不开的情况下,我们可以在pc上操作获取,毕竟手机上操作不太方便,按图中所示操作即可。操作步骤按图示操作即可,然后小程序可以保存到桌面,下次点击桌面启动更方便。小程序添加到桌面图示
- 适合PbootCMS的阿里云短信发送类
-
 前言介绍一款大佬分享的简单方便阿里云短信封装代码,不用官网复杂的SDK,快速上手。由CMS88适配成pbootcms,可以拿来快速制作短信发送功能。封装代码<?php/** * @author CMS88 * 阿里云SMS */namespace core\sms;use core\basic\Config;class AliyunSms { // 保存错误信息 public $error; // Access Key ID&n···
前言介绍一款大佬分享的简单方便阿里云短信封装代码,不用官网复杂的SDK,快速上手。由CMS88适配成pbootcms,可以拿来快速制作短信发送功能。封装代码<?php/** * @author CMS88 * 阿里云SMS */namespace core\sms;use core\basic\Config;class AliyunSms { // 保存错误信息 public $error; // Access Key ID&n···
- pbootcms列表页排序切换(时间/浏览量/推荐...)
-
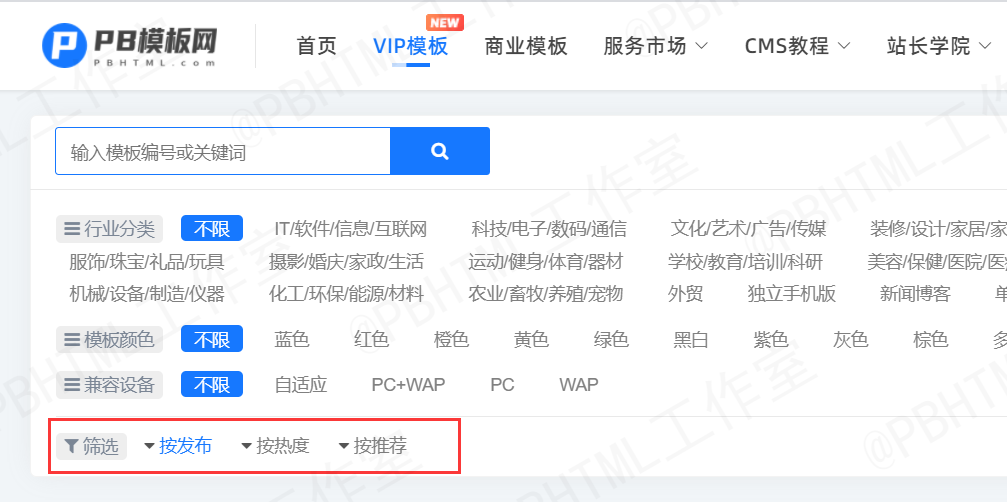
 前言介绍pbootcms列表页有时需要点击按钮实现改变排序方式,例如:时间、浏览量、推荐、随机等。实测发现无需二开pbootcms即可实现,只要给url带参数,然后前台标签里做判断来实现,上下页可以保持当前排序效果。实现方式1、按钮里添加url参数,以本站作为案例介绍<ul class="filter-tag ml-5"><span><i class="fa fa-filter"></i> 筛选</span> <li><i c···
前言介绍pbootcms列表页有时需要点击按钮实现改变排序方式,例如:时间、浏览量、推荐、随机等。实测发现无需二开pbootcms即可实现,只要给url带参数,然后前台标签里做判断来实现,上下页可以保持当前排序效果。实现方式1、按钮里添加url参数,以本站作为案例介绍<ul class="filter-tag ml-5"><span><i class="fa fa-filter"></i> 筛选</span> <li><i c···
- pbootcms去除ueditor编辑器上传图片自动添加的title和alt属性
-
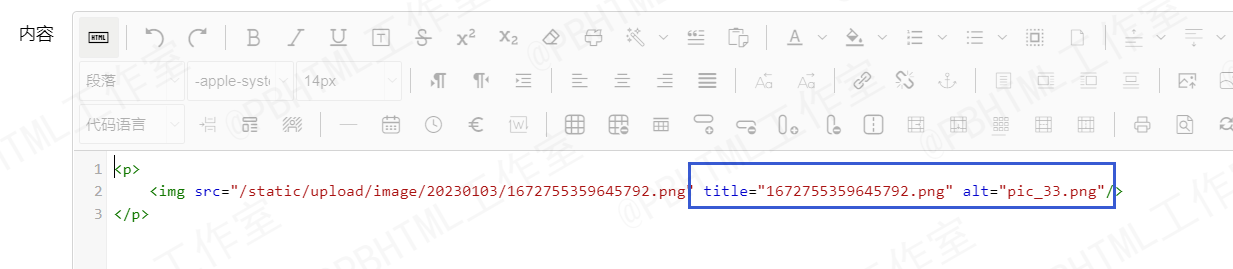
 前言介绍pbootcms后台使用的是百度ueditor编辑器,ueditor上传图片会自动添加title、alt属性,属性值为源图的文件名,pbootcms中title为图片上传后的一串日期数字名称,从SEO和用户体验角度来说都不好。去除方法2023.3.22补充:只要替换\core\extend\ueditor\ueditor.all.min.js文件,可参考这篇https://www.pbhtml.com/611.html下载后解压提取文件替换 ueditor.all.min.zip旧的内容:接下来准备改造成默认图片上传后只带alt="",一个空alt属性,然后通过手动···
前言介绍pbootcms后台使用的是百度ueditor编辑器,ueditor上传图片会自动添加title、alt属性,属性值为源图的文件名,pbootcms中title为图片上传后的一串日期数字名称,从SEO和用户体验角度来说都不好。去除方法2023.3.22补充:只要替换\core\extend\ueditor\ueditor.all.min.js文件,可参考这篇https://www.pbhtml.com/611.html下载后解压提取文件替换 ueditor.all.min.zip旧的内容:接下来准备改造成默认图片上传后只带alt="",一个空alt属性,然后通过手动···
- pbootcms后台编辑器插入视频无法播放怎么办
-
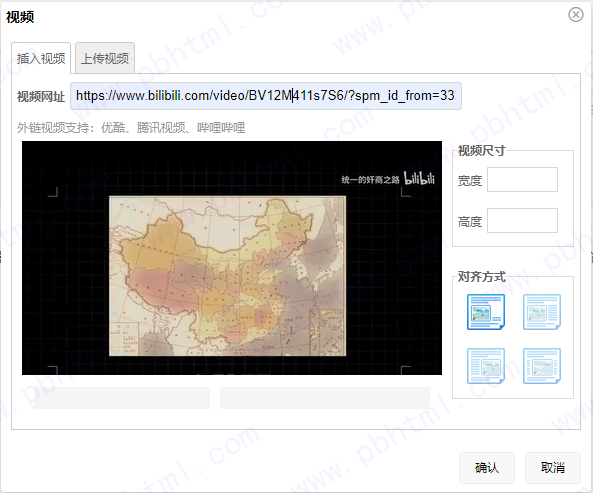
 问题回顾pbootcms从v3.2.0版本开始后台UEditor编辑器替换为了UEditor-plus(gitee地址为:https://gitee.com/modstart-lib/ueditor-plus),按介绍默认支持了后台直接插入视频网址即可直接使用,如下图实际上,保存后并没有生成可使用的iframe结构,而是传统的flash,因此前台播放提示:解决方法经过检查发现官方更新的时候漏了个ueditor.all.min.js,已告知官方,预计下次版本更新会修复。接下来咱们先做下替换来实现:打开 \core\extend\ueditor\ ,然后把这个 uedit···
问题回顾pbootcms从v3.2.0版本开始后台UEditor编辑器替换为了UEditor-plus(gitee地址为:https://gitee.com/modstart-lib/ueditor-plus),按介绍默认支持了后台直接插入视频网址即可直接使用,如下图实际上,保存后并没有生成可使用的iframe结构,而是传统的flash,因此前台播放提示:解决方法经过检查发现官方更新的时候漏了个ueditor.all.min.js,已告知官方,预计下次版本更新会修复。接下来咱们先做下替换来实现:打开 \core\extend\ueditor\ ,然后把这个 uedit···
- pbootcms网站修改CSS样式后自动更新缓存(扩展标签实现自动增加版···
-
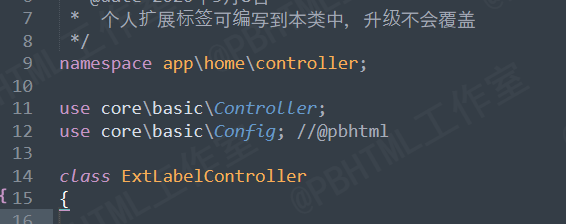
 需求介绍一般来说样式修改后,因为浏览器有缓存上线的网站简单刷新没有变化,这个时候需要强制刷新(ctrl+f5)才可以立马看到效果,但是客户不懂看不到修改效果还要解释。其实可以给修改的样式增加版本号来解决,这样就可以一刷新看到最新样式,例如常见的手动添加版本号方式:<link rel="stylesheet" href="{pboot:sitetplpath}/css/common.css?v=1"> //加?v=1,每次后面的数字变化那么有没办法让版本号每次自动变化呢,而且要有···
需求介绍一般来说样式修改后,因为浏览器有缓存上线的网站简单刷新没有变化,这个时候需要强制刷新(ctrl+f5)才可以立马看到效果,但是客户不懂看不到修改效果还要解释。其实可以给修改的样式增加版本号来解决,这样就可以一刷新看到最新样式,例如常见的手动添加版本号方式:<link rel="stylesheet" href="{pboot:sitetplpath}/css/common.css?v=1"> //加?v=1,每次后面的数字变化那么有没办法让版本号每次自动变化呢,而且要有···
- pbootcms网站修改CSS样式后自动更新缓存(扩展标签实现自动增加版···
-
 需求介绍一般来说样式修改后,因为浏览器有缓存上线的网站简单刷新没有变化,这个时候需要强制刷新(ctrl+f5)才可以立马看到效果,但是客户不懂看不到修改效果还要解释。其实可以给修改的样式增加版本号来解决,这样就可以一刷新看到最新样式,例如常见的手动添加版本号方式:<link rel="stylesheet" href="{pboot:sitetplpath}/css/common.css?v=1"> //加?v=1,每次后面的数字变化那么有没办法让版本号每次自动变化呢,而且要有···
需求介绍一般来说样式修改后,因为浏览器有缓存上线的网站简单刷新没有变化,这个时候需要强制刷新(ctrl+f5)才可以立马看到效果,但是客户不懂看不到修改效果还要解释。其实可以给修改的样式增加版本号来解决,这样就可以一刷新看到最新样式,例如常见的手动添加版本号方式:<link rel="stylesheet" href="{pboot:sitetplpath}/css/common.css?v=1"> //加?v=1,每次后面的数字变化那么有没办法让版本号每次自动变化呢,而且要有···
- pbootcms基本使用教程(快速入门视频)
-
 安装部署1、上传模板源码到自己的主机,输入域名打开,会出现授权的页面,直接到pbootcms的官网进行授权(免费)。2、登录后台,登录方式:你的域名/admin.php账号:admin密码:admin3、后台-全局配置-配置参数里最下面,填写刚刚申请的授权码(多个时用英文逗号隔开):5、伪静态问题,请参考:《pbootcms伪静态教程》6、模板路径:有些文字在模板上修改。7、设置seo标题,参考文章https://www.pbhtml.com/97.html本站模板模板栏目默认使用了seo标题,注意需要去单独设置快···
安装部署1、上传模板源码到自己的主机,输入域名打开,会出现授权的页面,直接到pbootcms的官网进行授权(免费)。2、登录后台,登录方式:你的域名/admin.php账号:admin密码:admin3、后台-全局配置-配置参数里最下面,填写刚刚申请的授权码(多个时用英文逗号隔开):5、伪静态问题,请参考:《pbootcms伪静态教程》6、模板路径:有些文字在模板上修改。7、设置seo标题,参考文章https://www.pbhtml.com/97.html本站模板模板栏目默认使用了seo标题,注意需要去单独设置快···
- 如何将pbootcms手机网页封装成微信小程序
-
 准备工作1、登陆微信公众平台,申请微信小程序(这个不懂请百度)2、搭建好pbootcms网站,需要支持https,例如:https://www.pbhtml.com/,可以使用自适应模板,或者单独的手机模板3、安装微信开发者工具,https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html操作步骤第一步:登陆微信小程序官方平台,获取你的appid信息第二步:打开微信开发者工具,创建小程序将第一步获取到的appid填写进去,第三步:修改app.json配置1. 打开app.json文件,p···
准备工作1、登陆微信公众平台,申请微信小程序(这个不懂请百度)2、搭建好pbootcms网站,需要支持https,例如:https://www.pbhtml.com/,可以使用自适应模板,或者单独的手机模板3、安装微信开发者工具,https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html操作步骤第一步:登陆微信小程序官方平台,获取你的appid信息第二步:打开微信开发者工具,创建小程序将第一步获取到的appid填写进去,第三步:修改app.json配置1. 打开app.json文件,p···