一条css代码实现网站变灰色,追思纪念用
作者:超级管理员
时间:2023-04-26
浏览:114
点赞:6
变灰含义
网页变灰一般是为了追思缅怀不在的人,或为了沉痛纪念曾经发生过悲惨的事件。
实现方式
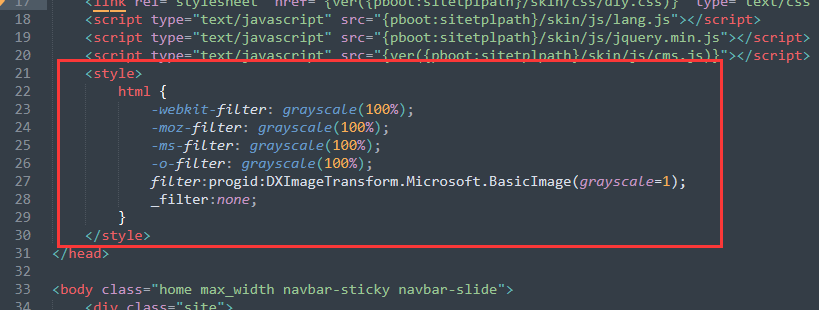
快速实现网页变灰色,只要将以下代码加到公共区域,例如头部或底部模板文件里。
<style> html { -webkit-filter: grayscale(100%); -moz-filter: grayscale(100%); -ms-filter: grayscale(100%); -o-filter: grayscale(100%); filter: grayscale(100%); filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1); _filter:none; filter:gray; /*ie9- */ } </style>
补充:如果是单独首页显示灰色,就将代码加到首页模板文件里即可
文章标题:一条css代码实现网站变灰色,追思纪念用
pboot建站网 (hhsy.cc) 所发布的内容,部分为原创文章,
转载请注明来源,网络转载文章如有侵权请联系我们!
本文最后更新发布于
某些文章具有时效性,若有错误或已失效,请留言或联系客服:hsy_99999999@163.com
pboot建站网 (hhsy.cc) 所发布的内容,部分为原创文章,
转载请注明来源,网络转载文章如有侵权请联系我们!
本文最后更新发布于
2023-04-26,
某些文章具有时效性,若有错误或已失效,请留言或联系客服:hsy_99999999@163.com