CSS实现名称两端对齐
作者:超级管理员
时间:2023-04-26
浏览:114
点赞:7
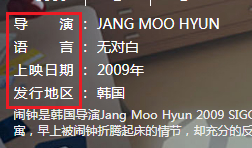
通过CSS实现名称两端对齐

.tit{ display: inline-block; width: 80px; margin: 0 auto 10px; font-size: 16px; text-align: justify; text-align-last: justify;}文章标题:CSS实现名称两端对齐
pboot建站网 (hhsy.cc) 所发布的内容,部分为原创文章,
转载请注明来源,网络转载文章如有侵权请联系我们!
本文最后更新发布于
某些文章具有时效性,若有错误或已失效,请留言或联系客服:hsy_99999999@163.com
pboot建站网 (hhsy.cc) 所发布的内容,部分为原创文章,
转载请注明来源,网络转载文章如有侵权请联系我们!
本文最后更新发布于
2023-04-26,
某些文章具有时效性,若有错误或已失效,请留言或联系客服:hsy_99999999@163.com