- php怎么获取当前日期、显示星期几
-
 php获取当前日期通过date函数,date函数是 PHP 中最常用的获取当前日期和星期几的函数。它可以传入一个字符串作为参数,来获取不同格式结果。对于获取当前日期,可以使用:echo date("Y-m-d"); //2023-03-30php显示当前星期几php求日期是星期几的方法:1、通过“date("w");”方式获取;2、通过“$weekarray[date("w")];”获取;3、通过“$weekarray[date("w",strtotime("2011-11-11"))];”。PHP星期几获取代码···
php获取当前日期通过date函数,date函数是 PHP 中最常用的获取当前日期和星期几的函数。它可以传入一个字符串作为参数,来获取不同格式结果。对于获取当前日期,可以使用:echo date("Y-m-d"); //2023-03-30php显示当前星期几php求日期是星期几的方法:1、通过“date("w");”方式获取;2、通过“$weekarray[date("w")];”获取;3、通过“$weekarray[date("w",strtotime("2011-11-11"))];”。PHP星期几获取代码···
- 带/index.php的主域名301重定向到默认主域名
-
 最近有网友碰到网站被百度收录了带/index.php的主域名,举个栗子:百度同时收录了www.pbhtml.com和www.pbhtml.com/index.php,这种情况可能会造成www.pbhtml.com权重被稀释,因此我们就需要做下301重定向,Apache服务器支持.htaccess可以使用以下方式:用301将index.html、index.php等重定向到主域名RewriteEngine onRewriteCond %{THE_REQUEST} ^[A-Z]{3,9} /index.php HTTP/RewriteRule ^index.php$ http://www.pbhtml.com/ [R=3···
最近有网友碰到网站被百度收录了带/index.php的主域名,举个栗子:百度同时收录了www.pbhtml.com和www.pbhtml.com/index.php,这种情况可能会造成www.pbhtml.com权重被稀释,因此我们就需要做下301重定向,Apache服务器支持.htaccess可以使用以下方式:用301将index.html、index.php等重定向到主域名RewriteEngine onRewriteCond %{THE_REQUEST} ^[A-Z]{3,9} /index.php HTTP/RewriteRule ^index.php$ http://www.pbhtml.com/ [R=3···
- 一种简单的PHP统计网站访问数量方法
-
 1、在根目录新增counter.dat文件2、在底部增加以下代码<?php @session_start(); $counter = intval(file_get_contents("counter.dat")); if(!$_SESSION['#']) { $_SESSION['#'] = true; $counter++; $fp = fopen("counter.dat","w"); fwrite($fp, $counter); fclose($fp); } ?>您是到访的第<?php echo "···
1、在根目录新增counter.dat文件2、在底部增加以下代码<?php @session_start(); $counter = intval(file_get_contents("counter.dat")); if(!$_SESSION['#']) { $_SESSION['#'] = true; $counter++; $fp = fopen("counter.dat","w"); fwrite($fp, $counter); fclose($fp); } ?>您是到访的第<?php echo "···
- mysql操作清空表且让id重新从0开始
-
 通过sql命令: 用于清空某表的数据 且让自增的id重新从0开始TRUNCATE TABLE 表名字;让数据表清空数据并且id从0开始
通过sql命令: 用于清空某表的数据 且让自增的id重新从0开始TRUNCATE TABLE 表名字;让数据表清空数据并且id从0开始
- Apache上传文件限制大小50M的解决办法
-
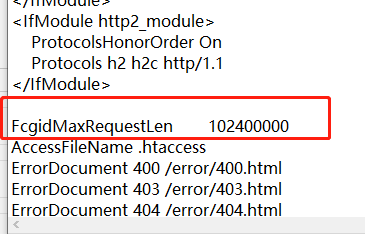
 一般网站碰到大文件上传都会出现上传错误,大多数是大于50M的文件,那么要上传大文件需要怎么解决,一般看情况需要设置以下内容。php.ini相关设置file_uploads = on ;是否允许通过HTTP上传文件的开关。默认为ON即是开upload_tmp_dir ;文件上传至服务器上存储临时文件的地方,如果没指定就会用系统默认的临时文件夹upload_max_filesize = 8m ;望文生意,即允许上传文件大小的最大值。默认为2Mpost_max_size = 8m ;指通过表单POST给PHP的所能接收的最大值,包括表单里的所有值···
一般网站碰到大文件上传都会出现上传错误,大多数是大于50M的文件,那么要上传大文件需要怎么解决,一般看情况需要设置以下内容。php.ini相关设置file_uploads = on ;是否允许通过HTTP上传文件的开关。默认为ON即是开upload_tmp_dir ;文件上传至服务器上存储临时文件的地方,如果没指定就会用系统默认的临时文件夹upload_max_filesize = 8m ;望文生意,即允许上传文件大小的最大值。默认为2Mpost_max_size = 8m ;指通过表单POST给PHP的所能接收的最大值,包括表单里的所有值···
- 通过JS禁止F12键和右键操作控制台
-
 收集些通过JS禁止页面F12键和右键操作控制台1、禁止鼠标点击事件document.onmousedown = function mdClick(event) { var e = event || window.event || arguments.callee.caller.arguments[0]; if (e.button == 2 || e.button == 3) { return false; &nbs···
收集些通过JS禁止页面F12键和右键操作控制台1、禁止鼠标点击事件document.onmousedown = function mdClick(event) { var e = event || window.event || arguments.callee.caller.arguments[0]; if (e.button == 2 || e.button == 3) { return false; &nbs···
- CSS实现名称两端对齐
-
 通过CSS实现名称两端对齐.tit{ display: inline-block; width: 80px; margin: 0 auto 10px; font-size: 16px; text-align: justify; text-align-last: justify;}
通过CSS实现名称两端对齐.tit{ display: inline-block; width: 80px; margin: 0 auto 10px; font-size: 16px; text-align: justify; text-align-last: justify;}
- 怎么查看图片、网页元素的路径和大小和颜色
-
 1、先在图片或相应的元素上 点击 右键-属性 可以看到路径、大小、颜色,图片同名同格式用ftp覆盖。查看元素的颜色,然后修改相应的CSS。2、如果上个方法看不到,在图片或相应的元素上 点击 右键-审查元素(每个浏览器不一样),查看一下css,看一下这个图片的大小和路径,图片同名同格式用ftp覆盖。查看元素的颜色,然后修改相应的CSS3、有的图片可以在后台修改上传,有的图片需要ftp上传覆盖(一般模板的图片或背景图片)。4、手机站的图片路径和大小和颜色,在浏览器按f12,然···
1、先在图片或相应的元素上 点击 右键-属性 可以看到路径、大小、颜色,图片同名同格式用ftp覆盖。查看元素的颜色,然后修改相应的CSS。2、如果上个方法看不到,在图片或相应的元素上 点击 右键-审查元素(每个浏览器不一样),查看一下css,看一下这个图片的大小和路径,图片同名同格式用ftp覆盖。查看元素的颜色,然后修改相应的CSS3、有的图片可以在后台修改上传,有的图片需要ftp上传覆盖(一般模板的图片或背景图片)。4、手机站的图片路径和大小和颜色,在浏览器按f12,然···
- swiper4.5因为display:none再次显示无法自动滑动问题解决方案
-
 问题是这样的: 当你兴高采烈的写完一个tab,并且把swiper嵌入到每一个tab item 觉得大功告成的时候,你会发现,永远只有第一个tab上的swiper生效了,其余的不管你怎么切换,swiper总是初始化失败,是的,就是不能愉快的滚动了~解决方法官网给出的解决方案是,使用observer: swiper4的api地址: https://www.swiper.com.cn/api/observer/218.htmlobserver:true,//修改swiper自己或子元素时,自动初始化swiperobserveParents:true,//修改swiper的父元素时,自动初始化swiper案···
问题是这样的: 当你兴高采烈的写完一个tab,并且把swiper嵌入到每一个tab item 觉得大功告成的时候,你会发现,永远只有第一个tab上的swiper生效了,其余的不管你怎么切换,swiper总是初始化失败,是的,就是不能愉快的滚动了~解决方法官网给出的解决方案是,使用observer: swiper4的api地址: https://www.swiper.com.cn/api/observer/218.htmlobserver:true,//修改swiper自己或子元素时,自动初始化swiperobserveParents:true,//修改swiper的父元素时,自动初始化swiper案···
- swiper.min.js.map在chrome下提示错误的解决办法
-
 关于swiper.min.js.map提示错误访问404不存在解决办法,提示:failed to load SourceMap: Could not load content fo,这是因为chrome的Source Map功能,为了更快得加载js,需要引入一个对应的.map文件:map文件是js文件压缩后,文件的变量名替换对应、变量所在位置等元信息数据文件,一般这种文件和min.js主文件放在同一个目录下。解决的办法方法1:关掉chrome的Source Map功能方法2:把swiper.min.js的底部的注释部分删掉:# sourceMappingURL=maps/swiper.min.js.map。就···
关于swiper.min.js.map提示错误访问404不存在解决办法,提示:failed to load SourceMap: Could not load content fo,这是因为chrome的Source Map功能,为了更快得加载js,需要引入一个对应的.map文件:map文件是js文件压缩后,文件的变量名替换对应、变量所在位置等元信息数据文件,一般这种文件和min.js主文件放在同一个目录下。解决的办法方法1:关掉chrome的Source Map功能方法2:把swiper.min.js的底部的注释部分删掉:# sourceMappingURL=maps/swiper.min.js.map。就···