- swiper4.5因为display:none再次显示无法自动滑动问题解决方案
-
 问题是这样的: 当你兴高采烈的写完一个tab,并且把swiper嵌入到每一个tab item 觉得大功告成的时候,你会发现,永远只有第一个tab上的swiper生效了,其余的不管你怎么切换,swiper总是初始化失败,是的,就是不能愉快的滚动了~解决方法官网给出的解决方案是,使用observer: swiper4的api地址: https://www.swiper.com.cn/api/observer/218.htmlobserver:true,//修改swiper自己或子元素时,自动初始化swiperobserveParents:true,//修改swiper的父元素时,自动初始化swiper案···
问题是这样的: 当你兴高采烈的写完一个tab,并且把swiper嵌入到每一个tab item 觉得大功告成的时候,你会发现,永远只有第一个tab上的swiper生效了,其余的不管你怎么切换,swiper总是初始化失败,是的,就是不能愉快的滚动了~解决方法官网给出的解决方案是,使用observer: swiper4的api地址: https://www.swiper.com.cn/api/observer/218.htmlobserver:true,//修改swiper自己或子元素时,自动初始化swiperobserveParents:true,//修改swiper的父元素时,自动初始化swiper案···
- swiper.min.js.map在chrome下提示错误的解决办法
-
 关于swiper.min.js.map提示错误访问404不存在解决办法,提示:failed to load SourceMap: Could not load content fo,这是因为chrome的Source Map功能,为了更快得加载js,需要引入一个对应的.map文件:map文件是js文件压缩后,文件的变量名替换对应、变量所在位置等元信息数据文件,一般这种文件和min.js主文件放在同一个目录下。解决的办法方法1:关掉chrome的Source Map功能方法2:把swiper.min.js的底部的注释部分删掉:# sourceMappingURL=maps/swiper.min.js.map。就···
关于swiper.min.js.map提示错误访问404不存在解决办法,提示:failed to load SourceMap: Could not load content fo,这是因为chrome的Source Map功能,为了更快得加载js,需要引入一个对应的.map文件:map文件是js文件压缩后,文件的变量名替换对应、变量所在位置等元信息数据文件,一般这种文件和min.js主文件放在同一个目录下。解决的办法方法1:关掉chrome的Source Map功能方法2:把swiper.min.js的底部的注释部分删掉:# sourceMappingURL=maps/swiper.min.js.map。就···
- JQuery中数组的创建与使用(javascript创建数组的方法)
-
 一、创建数组的方式: 1.定义并赋值 var str = ['java', 'php', 'c++', 'c#', 'perl', 'vb', 'html', 'css']; 2.用{}定义后赋值: var array = {};//定义一个数组 array[0] = "Tom"; array[1] = "Male"; array[2] = "123456@qq.com"; 数组的下标也可以这样: array[&···
一、创建数组的方式: 1.定义并赋值 var str = ['java', 'php', 'c++', 'c#', 'perl', 'vb', 'html', 'css']; 2.用{}定义后赋值: var array = {};//定义一个数组 array[0] = "Tom"; array[1] = "Male"; array[2] = "123456@qq.com"; 数组的下标也可以这样: array[&···
- 一条css代码实现网站变灰色,追思纪念用
-
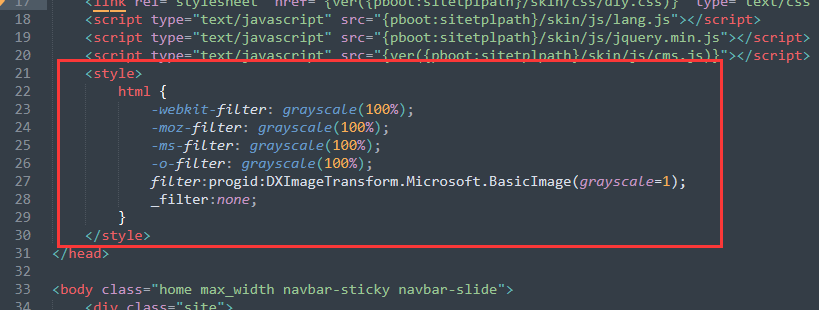
 变灰含义网页变灰一般是为了追思缅怀不在的人,或为了沉痛纪念曾经发生过悲惨的事件。实现方式快速实现网页变灰色,只要将以下代码加到公共区域,例如头部或底部模板文件里。<style> html { -webkit-filter: grayscale(100%); -moz-filter: grayscale(100%); &nb···
变灰含义网页变灰一般是为了追思缅怀不在的人,或为了沉痛纪念曾经发生过悲惨的事件。实现方式快速实现网页变灰色,只要将以下代码加到公共区域,例如头部或底部模板文件里。<style> html { -webkit-filter: grayscale(100%); -moz-filter: grayscale(100%); &nb···
- jquery操作radio实现设置选中、获取选中值
-
 <label><input type="radio" name="sex" value="1">男</label><label><input type="radio" name="sex" value="2">女</label>JQ获取被选中的值:$(':radio[name="sex"]:checked').val();JQ设置为选中:$(':radio[name="sex"]').eq(0).attr("checked",true);反选:$(':radio[name="···
<label><input type="radio" name="sex" value="1">男</label><label><input type="radio" name="sex" value="2">女</label>JQ获取被选中的值:$(':radio[name="sex"]:checked').val();JQ设置为选中:$(':radio[name="sex"]').eq(0).attr("checked",true);反选:$(':radio[name="···
- 巧用伪静态让虚拟主机支持域名绑定到子目录
-
 一般虚拟主机是不支持绑定到子目录的,这时候该怎么办呢,其实还可以利用伪静态实现将域名或二级域名绑定到子目录。如果是Apache环境,在站点根目录新建一个文件命名为:.htaccess,如果已有直接修改增加下面是123.pbhtml.com域名绑定到子目录dhRewriteEngine OnRewriteBase / # 绑定123.pbhtml.com到子目录dhRewriteCond %{HTTP_HOST} ^123\.pbhtml\.com$ [NC]RewriteCond %{REQUEST_URI} !^/dh/RewriteRule ^(.*···
一般虚拟主机是不支持绑定到子目录的,这时候该怎么办呢,其实还可以利用伪静态实现将域名或二级域名绑定到子目录。如果是Apache环境,在站点根目录新建一个文件命名为:.htaccess,如果已有直接修改增加下面是123.pbhtml.com域名绑定到子目录dhRewriteEngine OnRewriteBase / # 绑定123.pbhtml.com到子目录dhRewriteCond %{HTTP_HOST} ^123\.pbhtml\.com$ [NC]RewriteCond %{REQUEST_URI} !^/dh/RewriteRule ^(.*···
- pbootcms授权码免费获取(通过小程序获取)
-
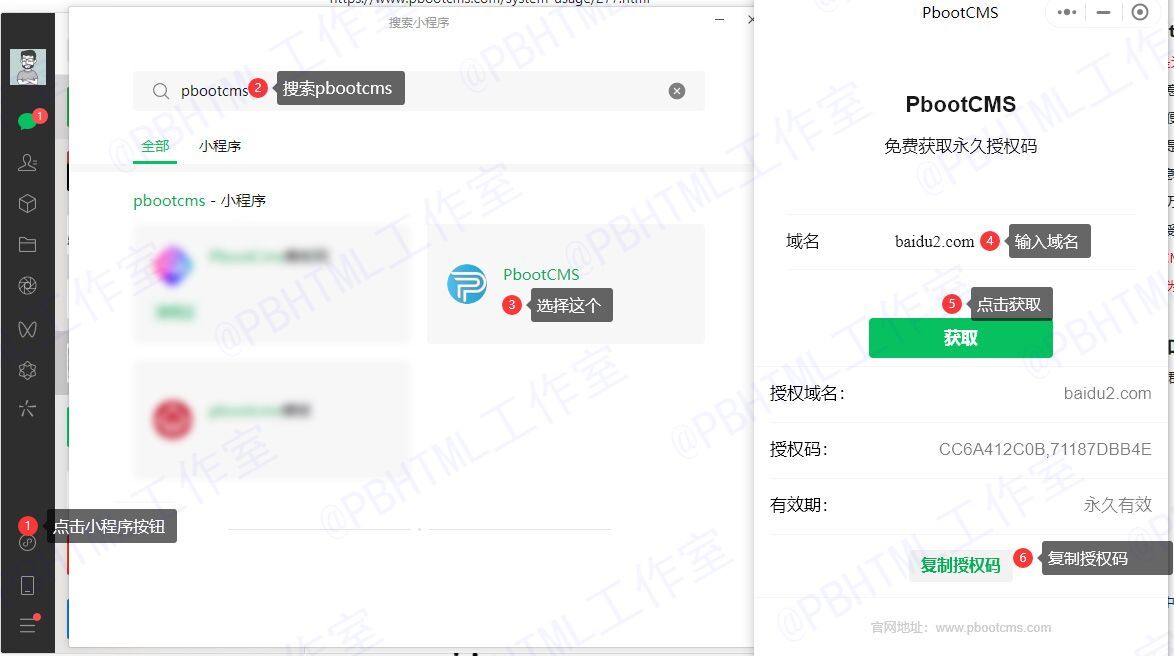
 前言介绍pbootcms其实除了去官网获取免费授权码,还可以通过微信小程序搜索pbootcms,这个也是官方做的。那么针对pbootcms官网打不开的情况下,我们可以在pc上操作获取,毕竟手机上操作不太方便,按图中所示操作即可。操作步骤按图示操作即可,然后小程序可以保存到桌面,下次点击桌面启动更方便。小程序添加到桌面图示
前言介绍pbootcms其实除了去官网获取免费授权码,还可以通过微信小程序搜索pbootcms,这个也是官方做的。那么针对pbootcms官网打不开的情况下,我们可以在pc上操作获取,毕竟手机上操作不太方便,按图中所示操作即可。操作步骤按图示操作即可,然后小程序可以保存到桌面,下次点击桌面启动更方便。小程序添加到桌面图示
- 适合PbootCMS的阿里云短信发送类
-
 前言介绍一款大佬分享的简单方便阿里云短信封装代码,不用官网复杂的SDK,快速上手。由CMS88适配成pbootcms,可以拿来快速制作短信发送功能。封装代码<?php/** * @author CMS88 * 阿里云SMS */namespace core\sms;use core\basic\Config;class AliyunSms { // 保存错误信息 public $error; // Access Key ID&n···
前言介绍一款大佬分享的简单方便阿里云短信封装代码,不用官网复杂的SDK,快速上手。由CMS88适配成pbootcms,可以拿来快速制作短信发送功能。封装代码<?php/** * @author CMS88 * 阿里云SMS */namespace core\sms;use core\basic\Config;class AliyunSms { // 保存错误信息 public $error; // Access Key ID&n···
- pbootcms列表页排序切换(时间/浏览量/推荐...)
-
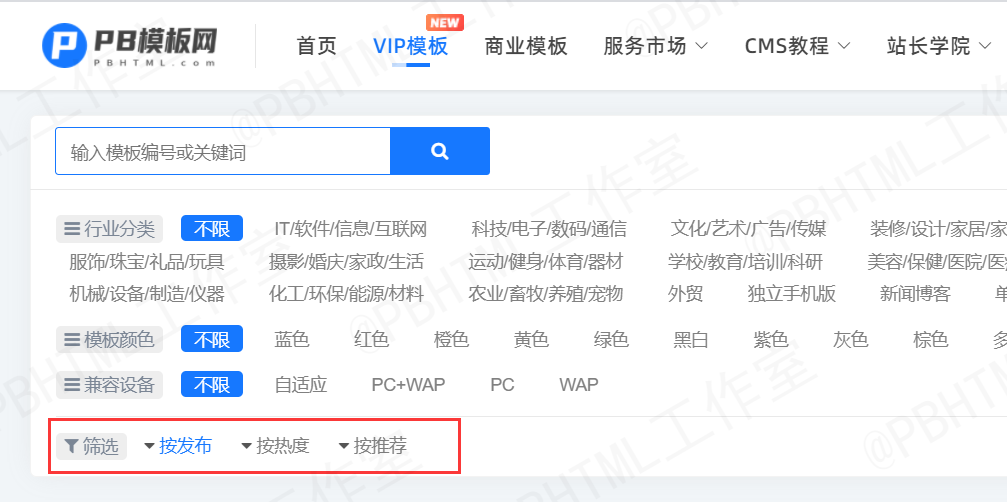
 前言介绍pbootcms列表页有时需要点击按钮实现改变排序方式,例如:时间、浏览量、推荐、随机等。实测发现无需二开pbootcms即可实现,只要给url带参数,然后前台标签里做判断来实现,上下页可以保持当前排序效果。实现方式1、按钮里添加url参数,以本站作为案例介绍<ul class="filter-tag ml-5"><span><i class="fa fa-filter"></i> 筛选</span> <li><i c···
前言介绍pbootcms列表页有时需要点击按钮实现改变排序方式,例如:时间、浏览量、推荐、随机等。实测发现无需二开pbootcms即可实现,只要给url带参数,然后前台标签里做判断来实现,上下页可以保持当前排序效果。实现方式1、按钮里添加url参数,以本站作为案例介绍<ul class="filter-tag ml-5"><span><i class="fa fa-filter"></i> 筛选</span> <li><i c···
- pbootcms去除ueditor编辑器上传图片自动添加的title和alt属性
-
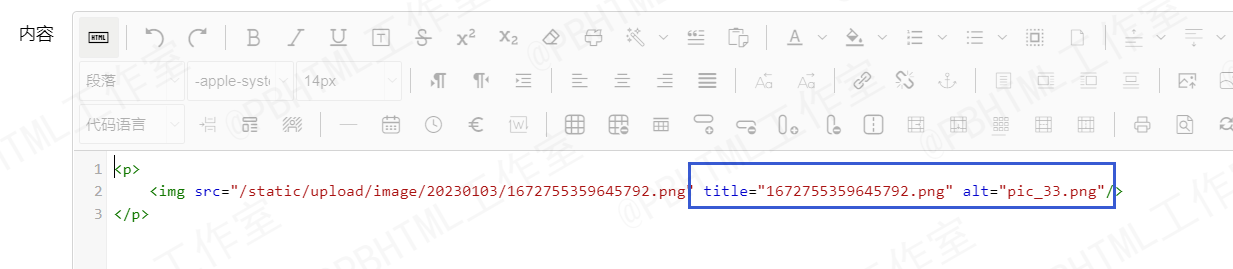
 前言介绍pbootcms后台使用的是百度ueditor编辑器,ueditor上传图片会自动添加title、alt属性,属性值为源图的文件名,pbootcms中title为图片上传后的一串日期数字名称,从SEO和用户体验角度来说都不好。去除方法2023.3.22补充:只要替换\core\extend\ueditor\ueditor.all.min.js文件,可参考这篇https://www.pbhtml.com/611.html下载后解压提取文件替换 ueditor.all.min.zip旧的内容:接下来准备改造成默认图片上传后只带alt="",一个空alt属性,然后通过手动···
前言介绍pbootcms后台使用的是百度ueditor编辑器,ueditor上传图片会自动添加title、alt属性,属性值为源图的文件名,pbootcms中title为图片上传后的一串日期数字名称,从SEO和用户体验角度来说都不好。去除方法2023.3.22补充:只要替换\core\extend\ueditor\ueditor.all.min.js文件,可参考这篇https://www.pbhtml.com/611.html下载后解压提取文件替换 ueditor.all.min.zip旧的内容:接下来准备改造成默认图片上传后只带alt="",一个空alt属性,然后通过手动···