- CSS实现名称两端对齐
-
 通过CSS实现名称两端对齐.tit{ display: inline-block; width: 80px; margin: 0 auto 10px; font-size: 16px; text-align: justify; text-align-last: justify;}
通过CSS实现名称两端对齐.tit{ display: inline-block; width: 80px; margin: 0 auto 10px; font-size: 16px; text-align: justify; text-align-last: justify;}
- 怎么查看图片、网页元素的路径和大小和颜色
-
 1、先在图片或相应的元素上 点击 右键-属性 可以看到路径、大小、颜色,图片同名同格式用ftp覆盖。查看元素的颜色,然后修改相应的CSS。2、如果上个方法看不到,在图片或相应的元素上 点击 右键-审查元素(每个浏览器不一样),查看一下css,看一下这个图片的大小和路径,图片同名同格式用ftp覆盖。查看元素的颜色,然后修改相应的CSS3、有的图片可以在后台修改上传,有的图片需要ftp上传覆盖(一般模板的图片或背景图片)。4、手机站的图片路径和大小和颜色,在浏览器按f12,然···
1、先在图片或相应的元素上 点击 右键-属性 可以看到路径、大小、颜色,图片同名同格式用ftp覆盖。查看元素的颜色,然后修改相应的CSS。2、如果上个方法看不到,在图片或相应的元素上 点击 右键-审查元素(每个浏览器不一样),查看一下css,看一下这个图片的大小和路径,图片同名同格式用ftp覆盖。查看元素的颜色,然后修改相应的CSS3、有的图片可以在后台修改上传,有的图片需要ftp上传覆盖(一般模板的图片或背景图片)。4、手机站的图片路径和大小和颜色,在浏览器按f12,然···
- swiper4.5因为display:none再次显示无法自动滑动问题解决方案
-
 问题是这样的: 当你兴高采烈的写完一个tab,并且把swiper嵌入到每一个tab item 觉得大功告成的时候,你会发现,永远只有第一个tab上的swiper生效了,其余的不管你怎么切换,swiper总是初始化失败,是的,就是不能愉快的滚动了~解决方法官网给出的解决方案是,使用observer: swiper4的api地址: https://www.swiper.com.cn/api/observer/218.htmlobserver:true,//修改swiper自己或子元素时,自动初始化swiperobserveParents:true,//修改swiper的父元素时,自动初始化swiper案···
问题是这样的: 当你兴高采烈的写完一个tab,并且把swiper嵌入到每一个tab item 觉得大功告成的时候,你会发现,永远只有第一个tab上的swiper生效了,其余的不管你怎么切换,swiper总是初始化失败,是的,就是不能愉快的滚动了~解决方法官网给出的解决方案是,使用observer: swiper4的api地址: https://www.swiper.com.cn/api/observer/218.htmlobserver:true,//修改swiper自己或子元素时,自动初始化swiperobserveParents:true,//修改swiper的父元素时,自动初始化swiper案···
- swiper.min.js.map在chrome下提示错误的解决办法
-
 关于swiper.min.js.map提示错误访问404不存在解决办法,提示:failed to load SourceMap: Could not load content fo,这是因为chrome的Source Map功能,为了更快得加载js,需要引入一个对应的.map文件:map文件是js文件压缩后,文件的变量名替换对应、变量所在位置等元信息数据文件,一般这种文件和min.js主文件放在同一个目录下。解决的办法方法1:关掉chrome的Source Map功能方法2:把swiper.min.js的底部的注释部分删掉:# sourceMappingURL=maps/swiper.min.js.map。就···
关于swiper.min.js.map提示错误访问404不存在解决办法,提示:failed to load SourceMap: Could not load content fo,这是因为chrome的Source Map功能,为了更快得加载js,需要引入一个对应的.map文件:map文件是js文件压缩后,文件的变量名替换对应、变量所在位置等元信息数据文件,一般这种文件和min.js主文件放在同一个目录下。解决的办法方法1:关掉chrome的Source Map功能方法2:把swiper.min.js的底部的注释部分删掉:# sourceMappingURL=maps/swiper.min.js.map。就···
- JQuery中数组的创建与使用(javascript创建数组的方法)
-
 一、创建数组的方式: 1.定义并赋值 var str = ['java', 'php', 'c++', 'c#', 'perl', 'vb', 'html', 'css']; 2.用{}定义后赋值: var array = {};//定义一个数组 array[0] = "Tom"; array[1] = "Male"; array[2] = "123456@qq.com"; 数组的下标也可以这样: array[&···
一、创建数组的方式: 1.定义并赋值 var str = ['java', 'php', 'c++', 'c#', 'perl', 'vb', 'html', 'css']; 2.用{}定义后赋值: var array = {};//定义一个数组 array[0] = "Tom"; array[1] = "Male"; array[2] = "123456@qq.com"; 数组的下标也可以这样: array[&···
- 一条css代码实现网站变灰色,追思纪念用
-
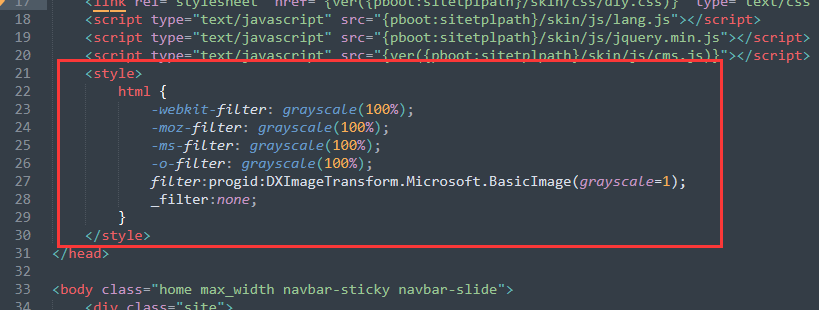
 变灰含义网页变灰一般是为了追思缅怀不在的人,或为了沉痛纪念曾经发生过悲惨的事件。实现方式快速实现网页变灰色,只要将以下代码加到公共区域,例如头部或底部模板文件里。<style> html { -webkit-filter: grayscale(100%); -moz-filter: grayscale(100%); &nb···
变灰含义网页变灰一般是为了追思缅怀不在的人,或为了沉痛纪念曾经发生过悲惨的事件。实现方式快速实现网页变灰色,只要将以下代码加到公共区域,例如头部或底部模板文件里。<style> html { -webkit-filter: grayscale(100%); -moz-filter: grayscale(100%); &nb···
- jquery操作radio实现设置选中、获取选中值
-
 <label><input type="radio" name="sex" value="1">男</label><label><input type="radio" name="sex" value="2">女</label>JQ获取被选中的值:$(':radio[name="sex"]:checked').val();JQ设置为选中:$(':radio[name="sex"]').eq(0).attr("checked",true);反选:$(':radio[name="···
<label><input type="radio" name="sex" value="1">男</label><label><input type="radio" name="sex" value="2">女</label>JQ获取被选中的值:$(':radio[name="sex"]:checked').val();JQ设置为选中:$(':radio[name="sex"]').eq(0).attr("checked",true);反选:$(':radio[name="···